- Tipps für Videobearbeitung

- • Beste einfache Videoschnittprogramme
- • Video Hintergrundgeräusche entfernen
- • Video selbst erstellen kostenlos
- • Videoqualität verbessern in 5 Methoden
- • Videos schneiden wie ein Profi
- Weitere Tipps entdecken >>
Wie erstellen Sie animierte Karten in After Effects [mit/ohne Vorlagen]?
Die Erstellung spektakulärer animierter Karten ist einfacher geworden. In diesem Artikel werden die grundlegenden Schritte zur Erstellung von 3D-Animations-Reisekarten in AE erläutert und daneben einige beliebte Vorlagen besprochen.
 100% Sicherheit verifiziert | Kein Abozwang | Keine Malware
100% Sicherheit verifiziert | Kein Abozwang | Keine MalwareSep 02, 2025• Bewährte Lösungen
Animierte Karten haben einen langen Weg hinter sich, und ihre Möglichkeiten sind endlos. Heute sehen wir die expansive Einbindung von animiertem Mapping in den Bereichen Reisen & Tourismus, Bildung, Journalismus und Gesundheitswesen. Sie werden in Videos verwendet, um Veränderungen von Daten über einen bestimmten Zeitraum zu veranschaulichen.
Diese Karten werden in erster Linie als "State-of-the-Art"-Werkzeug zur geografischen Visualisierung eingesetzt. Betrachter und Leser erwarten heute, dass Geschichten diese dynamischen Karten haben.
Die Erstellung spektakulärer animierter Karten ist mit der neuesten Technologie einfacher geworden. In diesem Artikel werden die grundlegenden Schritte zur Erstellung von 3D-animierten Reisekarten in Adobe After Effects erläutert und daneben einige beliebte Vorlagen besprochen.
Teil 1: Wie erstellt man eine animierte 3D-Reisekarte in After Effects?
Das Erstellen einer atemberaubenden Reiseszene mittels After Effects-Kartenanimation wird einfach sein, wenn Sie die unten genannten Schritte befolgen.
Um diesen Effekt zu erzielen, müssen Sie keine Plugins, Projektdateien oder Voreinstellungen kaufen. Sie können es von Grund auf selbst machen. Öffnen Sie Adobe After Effects, um zu beginnen.
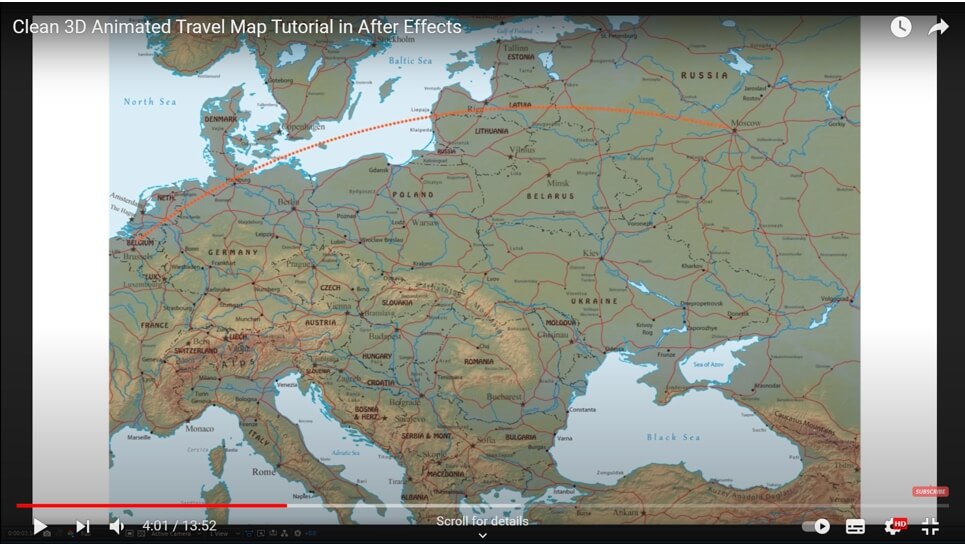
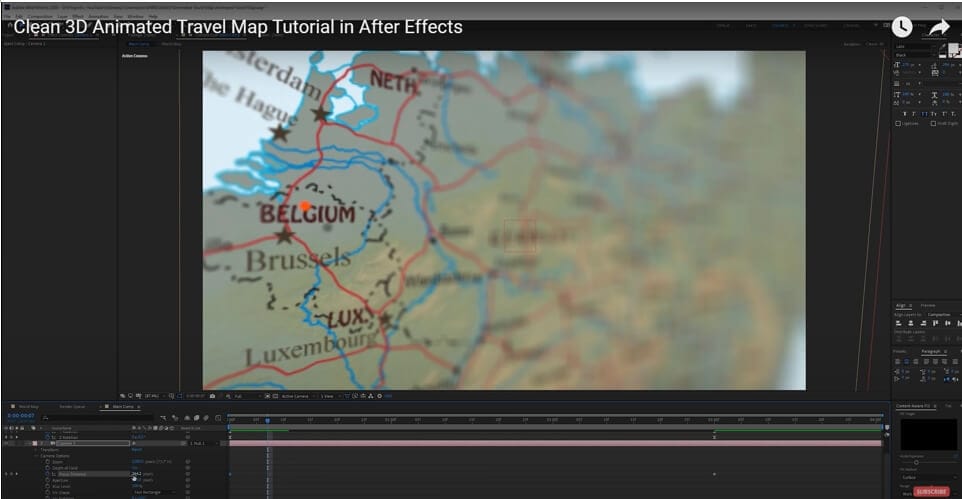
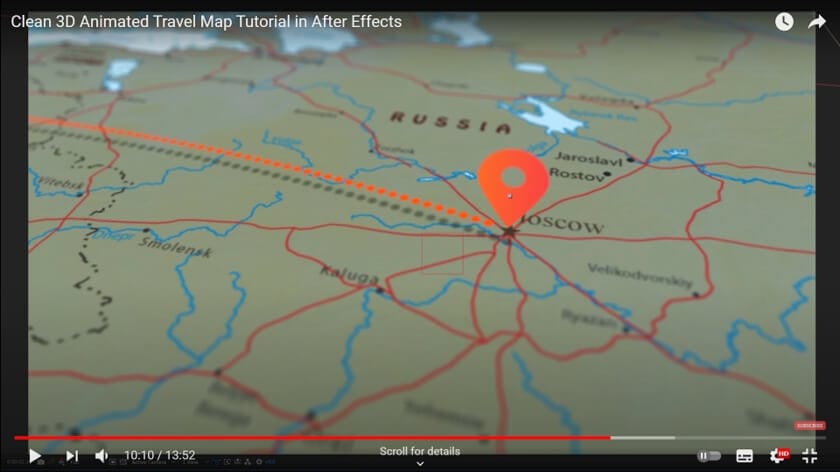
Hinweis: Sie können sich das Video-Tutorial von YouTuber ansehen, um zu prüfen, wie er die Karte mit AE animiert hat.
Schritt 1: Animieren Sie Ihre Linie
- Legen Sie zunächst unter Kompositionseinstellungen eine neue Komposition an. Hier können Sie Ihre Voreinstellungen festlegen. Ändern Sie die Qualität auf Full HD (1080p) und achten Sie darauf, dass Sie das gesperrte Seitenverhältnis abhaken. Sie können die Breite ändern, falls erforderlich, und vergessen Sie nicht, die Komposition umzubenennen.
- Als nächstes importieren Sie Ihre Straßenkarte. Sie können sie vorkomponieren und später in After Effects nach Bedarf ändern.
- Klicken Sie mit der rechten Maustaste, um eine neue feste Ebene zu erstellen; das wird Ihr Stroke sein. Wählen Sie eine beliebige Farbe und klicken Sie auf "Ok".
- Als Nächstes müssen Sie Ihren Reiseort festlegen. Heben Sie zuvor die Markierung der neuen Ebene auf.
- Aktivieren Sie das nicht aktivierte Feld "Neue Ebene", suchen Sie das Stiftwerkzeug (unter der Werkzeugleiste) und klicken und ziehen Sie auf Ihren aktuellen Standort (z. B. Belgien). Erstellen Sie auf ähnliche Weise eine weitere Linie auf Ihrem gewünschten Gebiet (z. B. Moskau).
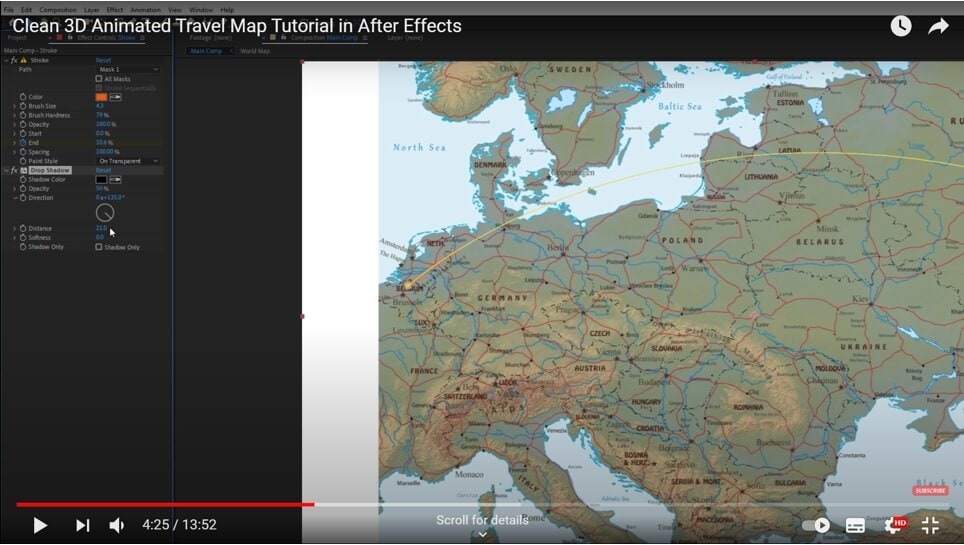
- Fügen Sie Ihrer Linienkurve eine Animation hinzu - gehen Sie zu "Effekte und Voreinstellungen", suchen Sie nach "Strich" und wenden Sie sie an. Dadurch wird automatisch Maske 1 aus dieser Ebene ausgewählt.
- Aktivieren Sie die Ebene "Strich" & ändern Sie die Pinselgröße, ändern Sie den Malstil, die Farbe und fügen Sie der Linie über der Karte Abstände hinzu.
- Um die Linie zu animieren, klicken Sie in den Voreinstellungen auf das Ende der Stoppuhr. Sie können entweder eine lineare oder eine leichtgängige Animation haben.
Für das erste klicken Sie auf "Stop Lunch" und verschieben die Zeit nach vorne, etwa 3 Sekunden, und stellen die Stoppuhr auf 100 %. Drücken Sie "E" auf der Tastatur, um einen weiteren Keyframe zu erstellen und gehen Sie zurück zum vorherigen Keyframe und stellen Sie die Stoppuhr auf Null.
Easy-Ease ist etwas komplizierter. Klicken Sie mit der rechten Maustaste, gehen Sie zu Keyframe-Assistenz & wählen Sie die Easy-Ease-Option. Gehen Sie zum Diagrammeditor, um die Animationsgeschwindigkeit anzupassen.

Schritt 2: Hinzufügen Sie ein Schlagschatten in After Effects Animated Map
Um es dreidimensionaler zu machen, fügen Sie Ihrer Ebene einen Schlagschatten hinzu. Sie können im linken Menü auch einen leichten Abstand hinzufügen.

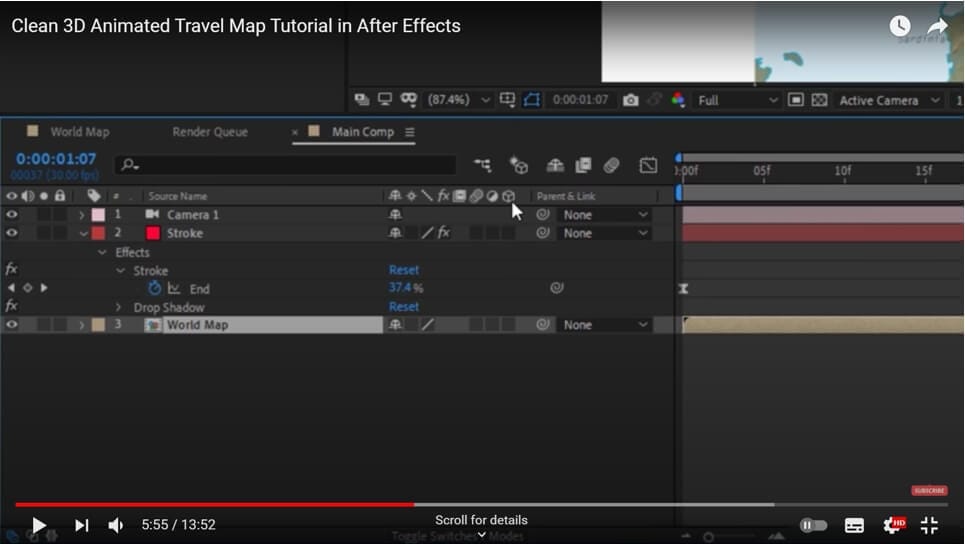
Schritt 3: 3D-Animation
- Klicken Sie mit der rechten Maustaste, um eine neue Kamera zu erstellen, und klicken Sie auf den Layer Weltkarte.
- Aktivieren Sie 3D für den Stricheffekt und die aktuelle Ebene Wenn Sie das 3D-Symbol nicht sehen können, schalten Sie die Schalter um.

- Als nächstes erzeugen Sie neben der neuen Kamera ebenfalls mit einem Rechtsklick ein "Neues Null-Objekt". Schalten Sie auch hier 3D ein.
- Sie können die Animation noch bemerkenswerter machen, wenn Sie auf die Kamera klicken und sie an Ihre Null binden. Das bedeutet, dass die Null Ihre Steuerung ist, d. h. die Kamera folgt der Drehung der Null, um eine bessere Animation als das einfache Schwenken und Neigen zu erzeugen.
- Um die Rotation anzuzeigen, klicken Sie auf Null & drücken Sie "R" und für Positions-Tags halten Sie die Umschalttaste gedrückt und drücken Sie "P".
- Vergrößern Sie mit "Z-Rotation" & gehen Sie zu Ihrem Startpunkt. Sie können auch eine Stoppuhr auf jedes Rotations-Tag legen. Gehen Sie zu den 3 Sekunden und drehen Sie sie in die andere Richtung.
- Damit der Leichtigkeitseffekt gleichmäßig folgt, müssen Sie ihn auch bei dieser Animation bei allen Keyframes hinzufügen.
- Spielen Sie es ab, damit Sie die soeben erstellte 3D-Animation sehen können.
Schritt 4: Schärfentiefe
Wenn Sie in die Kameraeinstellungen gehen, indem Sie auf "Kamera" klicken, finden Sie Kameraoptionen, in denen Sie die Tiefenschärfe aktivieren können. Des Weiteren müssen Sie die Blende auf 130 ändern und anschließend mit der Fokusentfernung spielen, um den Endpunkt des Weges scharf zu stellen. Damit haben Sie einen Tiefenschärfe-Look erzeugt. Sie können das Gleiche auch für Ihren Startpunkt wiederholen.
Die verbleibende Bildunschärfe wird geringer, wenn Sie den Blendenwert verringern.

Schritt 5: Hinzufügen Sie Pin-Position
In Ihrer After Effects-Kartenanimation können Sie einen Pin-Standort in Ihre Reiseszene importieren. Machen Sie ihn bei Bedarf zu einer weiteren 3D-Ebene und positionieren Sie ihn an den Start- und Zielorten neu.
- Der Ankerpunkt kann mit dem Schwenken hinter Werkzeug an den Anfang verschoben werden.
- Drehen Sie den Stift nach oben, indem Sie "R" drücken.
- Um diese Funktion in der Animation einzublenden, drücken Sie "S". Klicken Sie zum Skalieren auf die Stoppuhr, setzen Sie den Rahmen auf Null und klicken Sie dann auf den vorherigen Keyframe. Klicken Sie mit der rechten Maustaste darauf und aktivieren Sie "Easy Ease".

![]() - wie geht das? Klicken Sie hier und erfahren, wie man Reiseroute zu animieren.
- wie geht das? Klicken Sie hier und erfahren, wie man Reiseroute zu animieren.
Sie können Filmora kostenlos herunterladen und ausprobieren:
 100% Sicherheit verifiziert | Keine Malware
100% Sicherheit verifiziert | Keine Malware
Teil 2: Beste Travel MAP-Animationsvorlagen in Adobe After Effects
Hinweis, die folgenden Reisekarten-Animationsvorlagen stammen von Envato, Sie können ähnliche Karten-Animationsvorlagen auch auf einigen After Effects Vorlagen Download-Seiten finden.
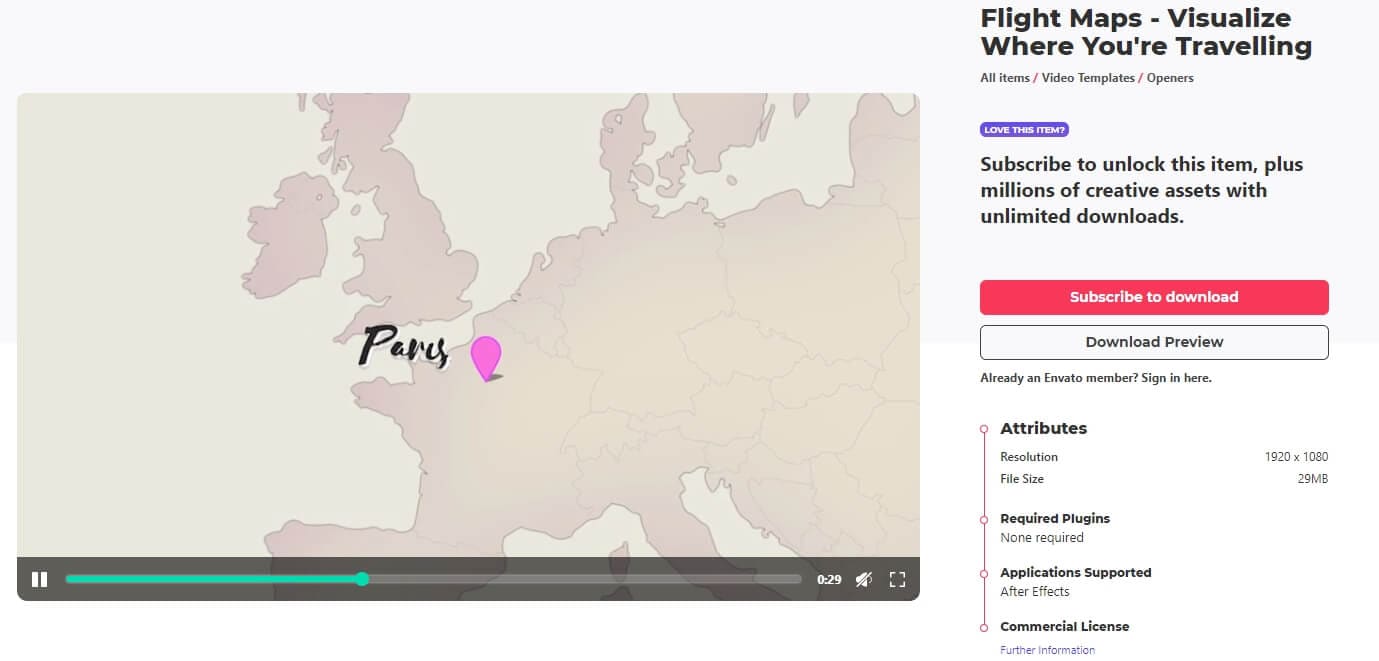
1. Flight Maps:
Flight Maps ist eine einfache Vorlagenoption, mit der Sie schnelle 2D-Animationen zwischen zwei Städten erstellen können. Es bietet Benutzern mit voranimierten regionalen Karten zur Auswahl. Es ermöglicht auch, dass Sie die Fahrtrichtung zwischen den Städten umkehren möchten.

Die Vorlage bietet Ihnen 6 Kartenfarbthemen auf dem Dashboard. Sie können jeweils über das Effektbedienfeld aktiviert und angepasst werden. Zusätzliche Funktionen wie das Einschalten von Wolken können Ihrer Komposition mehr Tiefe verleihen. Atemberaubende Effekte wie die Schmutztextur können Ihr Design auf eine ganz neue Ebene bringen und ermöglichen es Ihnen, der animierten Karte mehr Dynamik zu verleihen.
Angenommen, Sie möchten Grafiken wie ein Auto oder ein Segelboot hinzufügen. Klicken Sie dazu auf die Symbolebene aus der Vorlage Dashboard Composition. Aspekte wie der Routenlinienstil und die Stecknadel sind ebenfalls anpassbar. Mit Flight Maps können Sie Animationen in der Öffnung hinzufügen, indem Sie eine Übergangsstilebene auswählen.
Alles in allem erfordert diese Vorlage etwas Handarbeit. Es ist kein Panel, wo Sie leicht Städte einstecken können und bewegt sich nicht automatisch. Es ist Teil von Envanto Elements Reisekarte After Effects Vorlage kostenloser Download, so dass es super zugänglich.
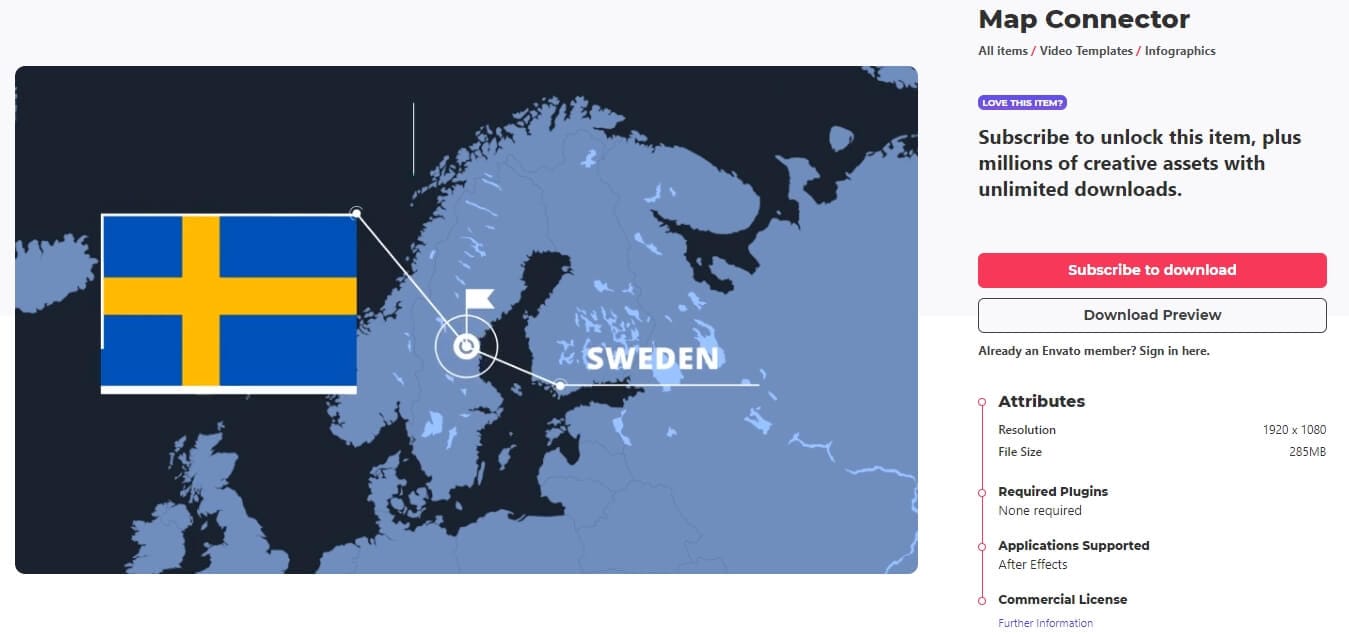
2. Map Connector:

Wenn Sie 2 verschiedene Städte miteinander verbinden möchten, ist dies wahrscheinlich keine gute Vorlage für Sie. Map Connector ist jedoch eine hervorragende 2D-Vorlage, wenn es darum geht, Metadaten oder andere verwandte Informationen über verschiedene Orte darzustellen.
Im Gegensatz zu Flight Maps hat diese Vorlage keine eingebauten Vorlagen, die Sie auswählen können, aber Sie können dennoch Farbe, Timing und Position anpassen. Sie können die Positionen der Städte ändern, indem Sie zunächst die Zielkomposition öffnen und "p" drücken, um die Position der Kamera zu überprüfen. Wenn Sie zur Hauptkomposition zurückgehen, wird angezeigt, dass die Ziele zu den neuen Städten verschoben wurden.
Map Connector erfordert, dass Sie zum Projektfenster zurückkehren und verschiedene Positionen öffnen, um die Informationsfelder und den Text für diese neuen Positionen zu aktualisieren.
Die Keyframes in dieser Vorlage sind für Anfänger etwas schwieriger zu bedienen. Es fehlen vielleicht ein paar wichtige Effekte, aber sie ist recht einfach zu bedienen.
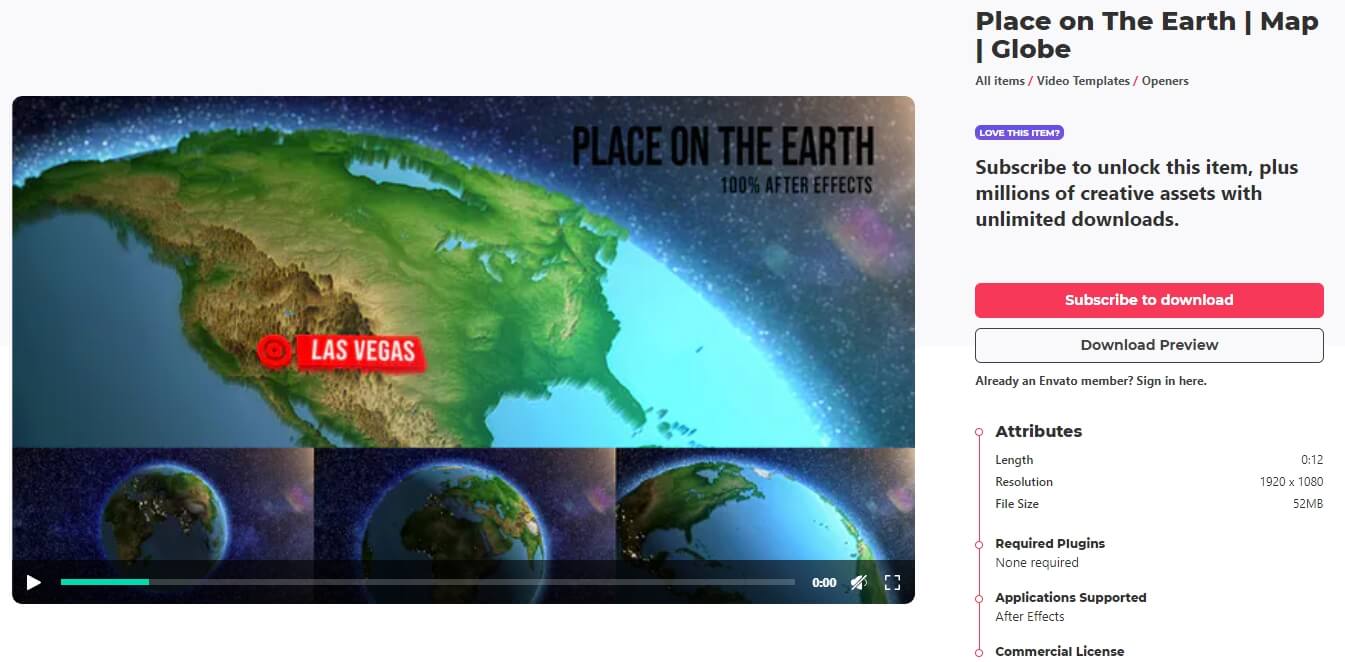
3. Place on Earth:
Möchten Sie einen einzelnen Standort mit einem 3D-Globus darstellen? In diesem Fall funktioniert diese spezielle Kartenvorlage perfekt. Sie können den Ort mit "Komposition bearbeiten" bearbeiten. Sie müssen die Komposition schrubben, bis das Standard-Stadt-Tag erscheint, und Sie können doppelt klicken, um den Stadtnamen zu ändern (ggf. mit einer aktualisierten Schriftart).

Klicken Sie anschließend auf die Positionsebene und verschieben Sie das Tag an die richtige Stelle. Wenn Sie zur Registerkarte "Rendern" gehen, scrubben Sie durch, um die Bewegung von Punkt a zu Punkt b in der Vorschau anzuzeigen.
Um die geänderte Position besser in den Rahmen zu bekommen, müssen Sie den Parameter Punkt 2 von Effect Controls aktualisieren. Sie können hier mit allen Parametern herumspielen, bis es genau richtig aussieht.
Möglicherweise möchten Sie die Änderungen in einer Viertelauflösung vornehmen, um schneller zu bearbeiten, bevor Sie sich zum Rendern entscheiden. Die Renderzeit kann wegen der 3D-Animation länger dauern. Außerdem ist es besser, Werte einzugeben, anstatt zu schrubben, da diese Parameter sehr empfindlich sind.
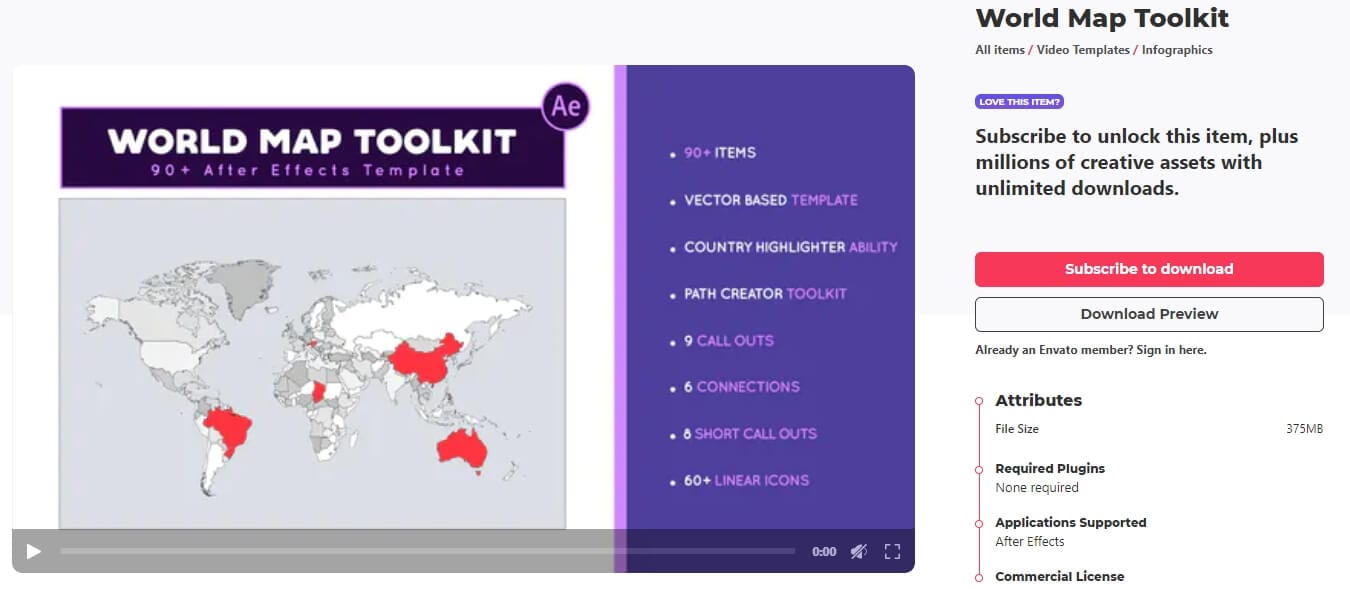
4. World Map Toolkit (Premiere Pro):

Diese Vorlage wurde hauptsächlich in Adobe After Effects erstellt. Sie wurde jedoch als Motion Graphics-Vorlage exportiert, um sie in Premiere Pro als. MOGRT-Datei zu verwenden. Dies bedeutet, dass Sie alle Bearbeitungen innerhalb von Premiere Pro durchführen. Wenn die Datei nicht innerhalb von Premiere Pro optimiert wird, werden Sie weiterhin große Verzögerungen bei der Bearbeitung erleben.
Schlussfolgerung
Da wir in einer hochentwickelten Welt leben, sind unsere Gehirne und Augen so verdrahtet, dass sie besser auf eine bewegte Umgebung reagieren. Animierte Karten zapfen unsere visuellen Verarbeitungsfähigkeiten effizient an. Daher werden sie in letzter Zeit ausgiebig genutzt.
Wir hoffen, dass unsere Schritt-für-Schritt-Anleitung und Vorlagenvorschläge Ihnen dabei helfen, animierte Reisekarten in Adobe After Effects zu erstellen und Ihre Videoinhalte noch eindrucksvoller zu gestalten.
Entdecken Sie die besten GBA-Emulatoren für iOS im Jahr 2025 – ob ohne Jailbreak, mit Multiplayer-Un
von Maria Wiedermann Sep 04, 2025 16:52 PM
Finden Sie die besten kostenlosen Websites zum Herunterladen von Webserien für 2025. Schauen oder laden Sie angesagte Webserien online herunter und entdecken Sie zudem Seiten für unterbrechungsfreies Streaming.
von Maria Wiedermann Sep 05, 2025 16:29 PM
Es ist durchaus üblich, dass Editoren den Hintergrund des Filmmaterials entfernen oder ändern. Die Entfernung mit einem einzigen Schritt durch das KI-Porträt kann Ihnen einige Mühe ersparen.
von Maria Wiedermann Sep 02, 2025 17:09 PM