Wie einfach eine HTML Slideshow erstellen
Magic Boxes mit Bildern und automatischen Bildschiebern oder Slideshows - es gibt so viele Namen für den gleichen Inhalt.
 100% Sicherheit verifiziert | Kein Abozwang | Keine Malware
100% Sicherheit verifiziert | Kein Abozwang | Keine MalwareSep 05, 2025• Bewährte Lösungen
Magic Boxes mit Bildern und automatischen Bildschiebern oder Slideshows - es gibt so viele Namen für den gleichen Inhalt. Dateien, die diese Funktion enthalten, werden häufig im Internet mit informativen und unterhaltsamen Details geteilt und Sie können leicht eine auf fast jeder Website finden. Für den Fall das Sie ein Web-Entwickler sind, könnten Sie auch bald ihre eigene Diashow entwickeln, so ist es gut, die Tipps und Tricks jetzt zu erlernen. Hier sind 2 tolle Tools, um Slideshow in HTML zu erstellen und auf ihrendeinen Seiten einzubinden:
- Wie eine Slideshow in HTML mit CSSSlider erstellen?
- Wie eine Slideshow in HTML mit WOWSlider erstellen?
Wie eine Slideshow in HTML mit CSSSlider erstellen?
Schritt 1: Verwenden Sie die Option "Bilder hinzufügen" aus der Navigationsleiste:
Es gibt zwei einfache Optionen für das Hinzufügen von Bildern zu Ihrer Diashow, Sie können entweder die Bilder hinzufügen Schaltfläche verwenden oder die Navigationsleiste Ihres Tools am oberen Teil des Bildschirms oder einfachere Option ist per Drag & Drop Ihre gewünschten Bilder auf die Zeitlinie zu bringen. Beide Optionen werden Bilder sofort aus dem Speicher des Computers in die Zeitlinie verschieben.
Schritt 2: Untertitel und Einstellungen:
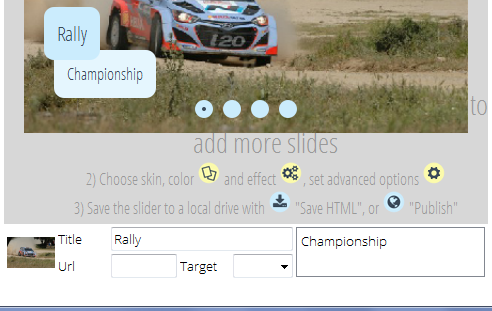
Sobald der Bildimport abgeschlossen ist, können Sie Ihre Sammlung im CSSSlider-Fenster finden. Das mittlere Fenster kann Ihnen eine Vorschau der Diashow zeigen. Es ist Zeit, Titel oder Beschriftung für Ihre Fotos hinzuzufügen. Schlagen Sie dieses Titelfeld unterhalb jedes Bildes und geben Sie Ihre Daten ein, verwenden Sie den zweiten Steckplatz für längere Beschreibungen. Fügen Sie auch die URL Ihrer gewünschten Webseite hinzu, auf der Sie Ihre Inhalte verknüpfen möchten.
Es gibt eine Vielzahl von Einstellungen auf dem CSSSlider Tool:
Skins: Das Aussehen der Diashow kann mit dieser Skins-Funktion angepasst werden. Es kann änderungen an Farbschemata vornehmen, um Ihre Slides/Dias attraktiver zu gestalten.
Effekte: Fügen Sie die gewünschten Übergangseffekte zu jedem Slide hinzu.
Schritt 3: HTML Speichern:
Sobald Ihre Bearbeitungsaufgabe abgeschlossen ist, können Sie die obere Navigationsleiste verwenden, um Ihr kürzlich erstelltes Projekt zu exportieren und schließlich kann es überall auf dem Computer gespeichert werden.
Wie eine Slideshow in HTML mit WOWSlider erstellen?
Schritt 1: Slider erstellen:
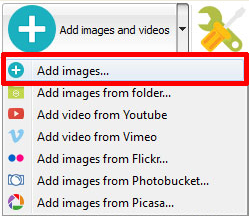
Sobald Sie Ihr Tool aus dem Internet heruntergeladen haben und die grundlegende Installation abgeschlossen ist, dann starten Sie es. Dieses Software-Tool bietet eine einfache Drag & Drop-Funktion, um Bilder im Editor-Fenster hinzuzufügen. Benutzer können auch lieber "Bilder und Videos hinzufügen" verwenden, um ihre gewünschte Sammlung vom Computer zu bekommen. Sie werden froh sein zu erfahren, dass WOWSlider Benutzern ermöglicht, Bilder und Videos von Social Media Plattformen wie YouTube, Vimeo, Photobucket, Flickr, Picasa und viele mehr zu bekommen. Sie können alle erforderlichen Einstellungen anpassen, um eine benutzerdefinierte Diashow zu erstellen, eine Vorlage zu erstellen, die Qualität der Bilder mit dem Schieberegler zu verbessern, einzigartige Übergangseffekte anzuwenden und die Laufzeitverzögerungen anzupassen.
Schritt 2: Exportieren Sie Ihre Slider:
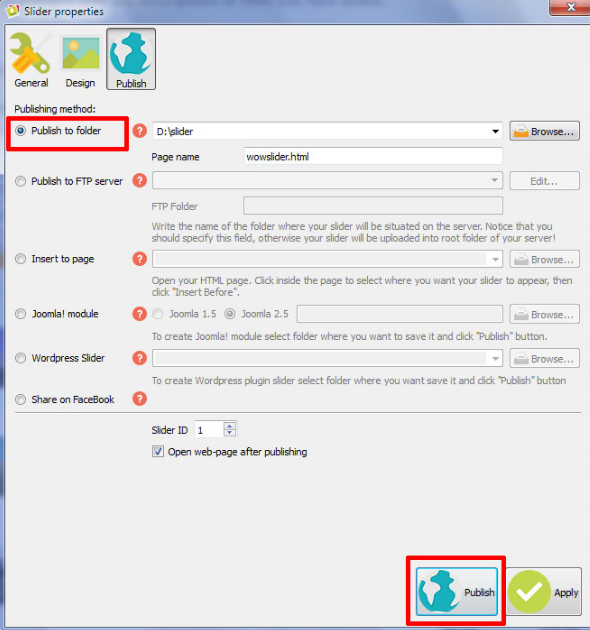
Sobald Sie den Bearbeitungsvorgang in Schritt eins abgeschlossen haben, ist es viel einfacher, Ihre endgültige Datei zu exportieren. Gehen Sie einfach auf die Registerkarte Veröffentlichen und wählen Sie dann die Option Veröffentlichen in Ordner. Sie können auch die Option zum Veröffentlichen der FTP-Server-Option nach Bedarf auswählen. Wählen Sie Ihren Zielordner, um Ihre Bilderordner und HTML-Dateien zu speichern.
Schritt 3: Slider zur Webseite hinzufügen:
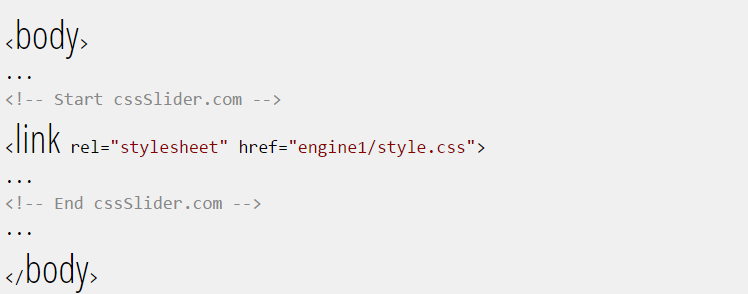
Kopieren Sie einfach die Engine 1 und Daten Ordner 1 aus dem WOWSlider Ordner in den Ordner mit HTML-Dateien. Geben Sie Ihren Head Section Code (Kopfzeilen Code) ein, der dedizierte Links zu Ihrem jquery und css-Dateien enthält. Jetzt öffnen des HTML-Bearbeitungs-Programms Ihrer Webseite und fügen Sie Head Section Code bestimmten Ort ein. Sie können alle änderungen auf Ihrer Webseite sofort überprüfen.

Video/Audio in 1.000 Formate konvertieren, bearbeiten, brennen und mehr.
Gratis Testen Gratis Testen Gratis Testen