In diesem Artikel
Kennen Sie diese kleinen Grafiken oder Textleisten, die am unteren Ende des Videos auftauchen und den Namen, den Titel oder zusätzliche Informationen von jemandem anzeigen? Diese werden als unteres Drittel bezeichnet.
Um sie einfach herzustellen, benötigen Sie eineUnterer dritter Generator: Ein Werkzeug, das Ihnen helfen soll, stilvolle animierte Texte und Grafiken hinzuzufügen, ohne bei Null anfangen zu müssen. Das untere Drittel hilft Ihrem Publikum, den Inhalt einfach zu verstehen und verleiht Ihrem Video ein professionelles Aussehen.
Das Erstellen des unteren Drittels ist also einfach, wenn Sie die richtigen Werkzeuge verwenden. Wir führen Sie durch den dritten Generatorvorschlag unten,Wondershare Filmora, und zeigen Ihnen, wie Sie Ihre eigene untere Drittelgrafik für das Video erstellen können.

Teil 1. Filmora Lower Third Pack kostenloser Download
Wenn Sie eine einfache Möglichkeit wollen, professionelle Grafiken im unteren Drittel zu Ihrem Video hinzuzufügen, empfehlen wir Ihnen,Wondershare FilmoraDa es bereits eine Vielzahl von vollständig anpassbaren Vorlagen enthält, die für verschiedene Stile und Zwecke entworfen wurden.
Sie können das untere Drittel dieser Animationen direkt aus der Filmora-Bibliothek durchsuchen, anzeigen und herunterladen, ohne dass ein Plugin von Drittanbietern benötigt wird. Einige der beliebten Genres, die in Filmora lower-thirds pack kostenlos herunterladen sind:
- Minimalistische Titel:Saubere Textanimationen mit subtilen Bewegungen, ideal für Tutorials, Interviews oder Videoblogs, wo Klarheit der Schlüssel ist.

- Handschriftliche Überschrift:Stilisierter, natürlicher, flüssiger Text, der wie handgezeichnet wirkt und ideal für persönliche Projekte, Reisevideos oder Storytelling Inhalte ist.

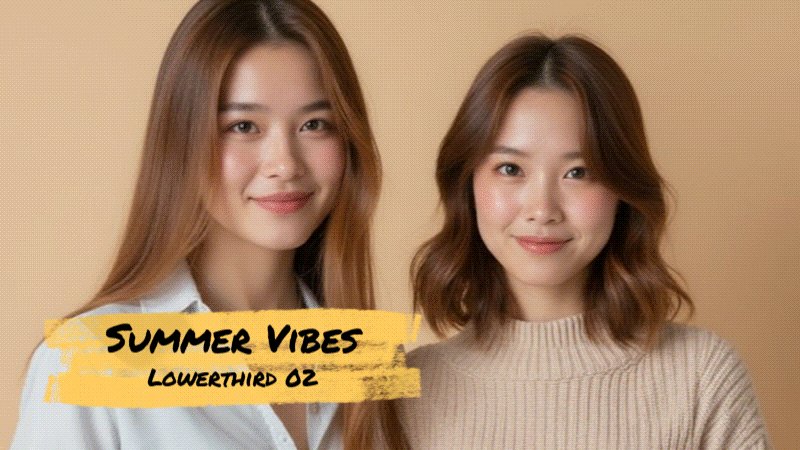
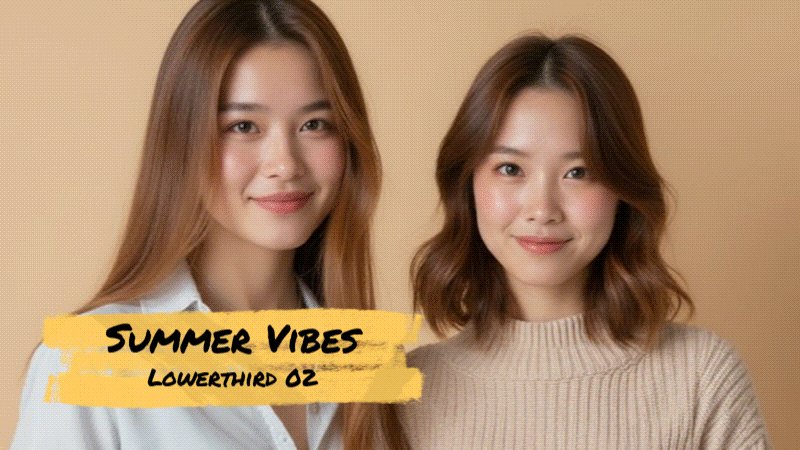
- Unteres Drittel des Themas:Farbenfrohe Designs für Events, Urlaub und Lifestyle-Inhalte, die Persönlichkeit verleihen, ohne Sie von der Kamera abzulenken.

- Social Media Hashtags:Fertige Vorlagen für YouTube, TikTok und Instagram, die Ihnen helfen, Benutzernamen, Hashtags oder Aufrufe zur Aktion ordentlich anzuzeigen.

- Nachrichten- und Radiostil:Animation im unteren Drittel im professionellen Strip und Ticker Stil, häufig für Interviews, Berichte und Live-Übertragungen.

- Unternehmen und Geschäfte:Klares, geometrisches Layout in neutralen Farben, ideal für Firmenprofile, Präsentationen oder Marketingvideos.

- VFX-Texte und Filme:Fett gedruckte Überschriften mit Bewegungsunschärfe, Lichtstreifen oder Filmblitzen für die Bearbeitung im Filmstil.

Jede Vorlage in Filmora kann mit Schriftart, Farbe, Bewegungsgeschwindigkeit und Position angepasst werden. Sie ermöglichen es Ihnen, Design mit Ihrer persönlichen oder Markenidentität zu kombinieren. Diese kostenlosen unteren Drittel machen es einfach, faszinierende Videos zu erstellen, ohne dass fortgeschrittene Bearbeitungsfähigkeiten erforderlich sind.
Zweiter Teil. So laden Sie Lower Third auf Filmora herunter und wenden Sie es an
Das Herunterladen und Verwenden von Animation Lower Third in Filmora ist einfach, selbst für Anfänger. Befolgen Sie die folgenden Schritte, um zu beginnen.
Der erste Schritt. Öffnen Sie Filmora und gehen Sie zur Registerkarte Titel
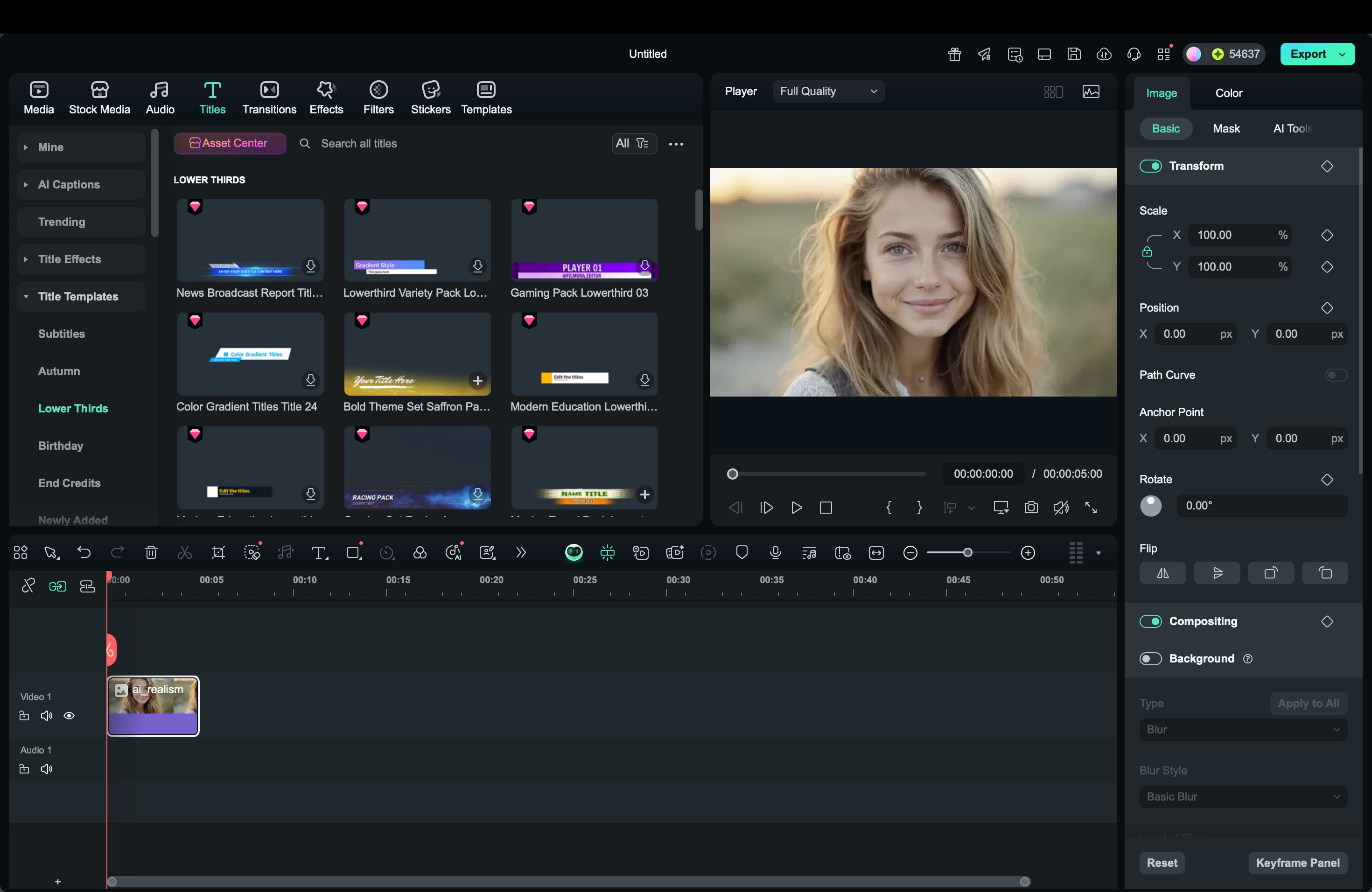
Starten Sie Filmora und klicken SieTitelRegisterkarte im oberen Menü. Hier sehen Sie eine Vielzahl von Texteffekten, darunter Grafiken im unteren Drittel, die nach Stil, Thema und Animationstyp klassifiziert sind.

Schritt 2. Suchen und laden Sie das untere dritte Paket herunter
Geben Sie "untere dritte" in die Suchleiste ein. Sie finden verschiedene Vorlagen unter Filmora lower-thirds pack kostenloser Download sowie andere kostenlose lower-thirds. Klicken Sie auf das Download-Symbol neben der Vorlage, um sie zu Ihrer Bibliothek hinzuzufügen.
Schritt 3. Das untere Drittel zur Zeitleiste hinzufügen
Ziehen Sie die heruntergeladene Vorlage in die Zeitleiste und platzieren Sie sie oberhalb der Hauptvideospur. Passen Sie die Länge an, um die Dauer des Clips oder die Zeit, in der Sie den Text erscheinen möchten, anzupassen.

Schritt 4. Benutzerdefinierte Designs und Animationen
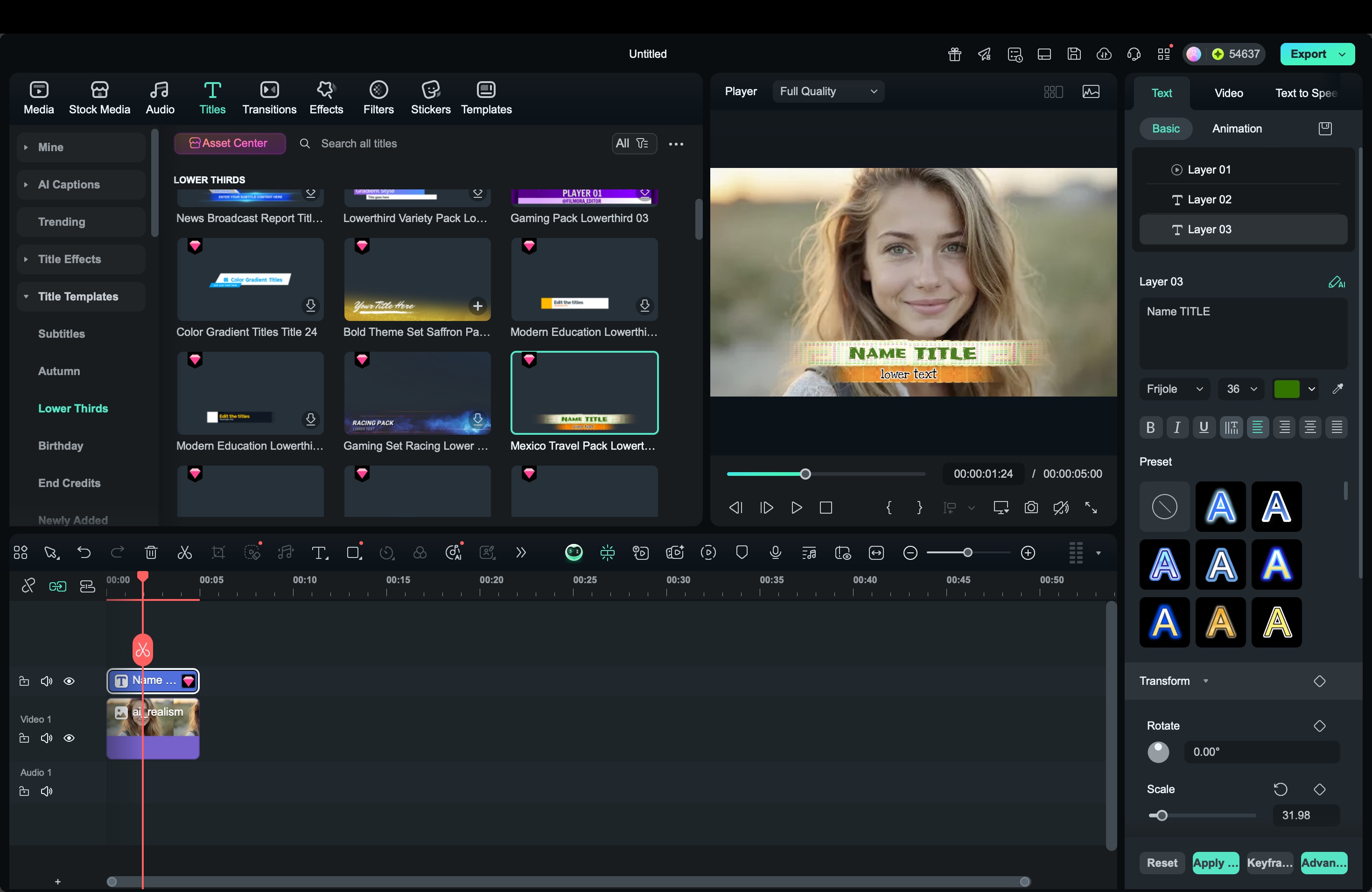
Wählen Sie die dritte Vorlage unten aus, um das Bearbeitungsfeld zu öffnen. Hier können Sie den Text, den Schriftstil, die Größe und die Position ändern. Sie können auch die Animationsgeschwindigkeit, das Farbschema und die Deckkraft des Hintergrunds ändern, um Ihrer Marke entsprechend zu sein.

Fünfter Schritt. Vorschau und Export von Videos
Drücken Sie die Schaltfläche "Wiedergabe", um eine Vorschau zu zeigen, wie das untere Drittel der Animation auf dem Bildschirm erscheint. Stellen Sie sicher, dass Zeit, Bewegung und Layout ausgewogen aussehen. Sobald Sie fertig sind, exportieren Sie Ihr Video in Ihrer bevorzugten Auflösung und Format.
Teil III. Wie man manuell Ihr eigenes unteres Drittel in Filmora macht
Wenn Sie einen personalisierten Touch wünschen, ermöglicht Filmora Ihnen, professionelle Animationen im unteren Drittel von Grund auf zu erstellen. Sie können Formen, Text und Animationen kombinieren, um benutzerdefinierte Grafiken im unteren Drittel zu entwerfen, die zum Thema Ihres Videos passen.
Der erste Schritt. Erstellen Sie einen Hintergrund
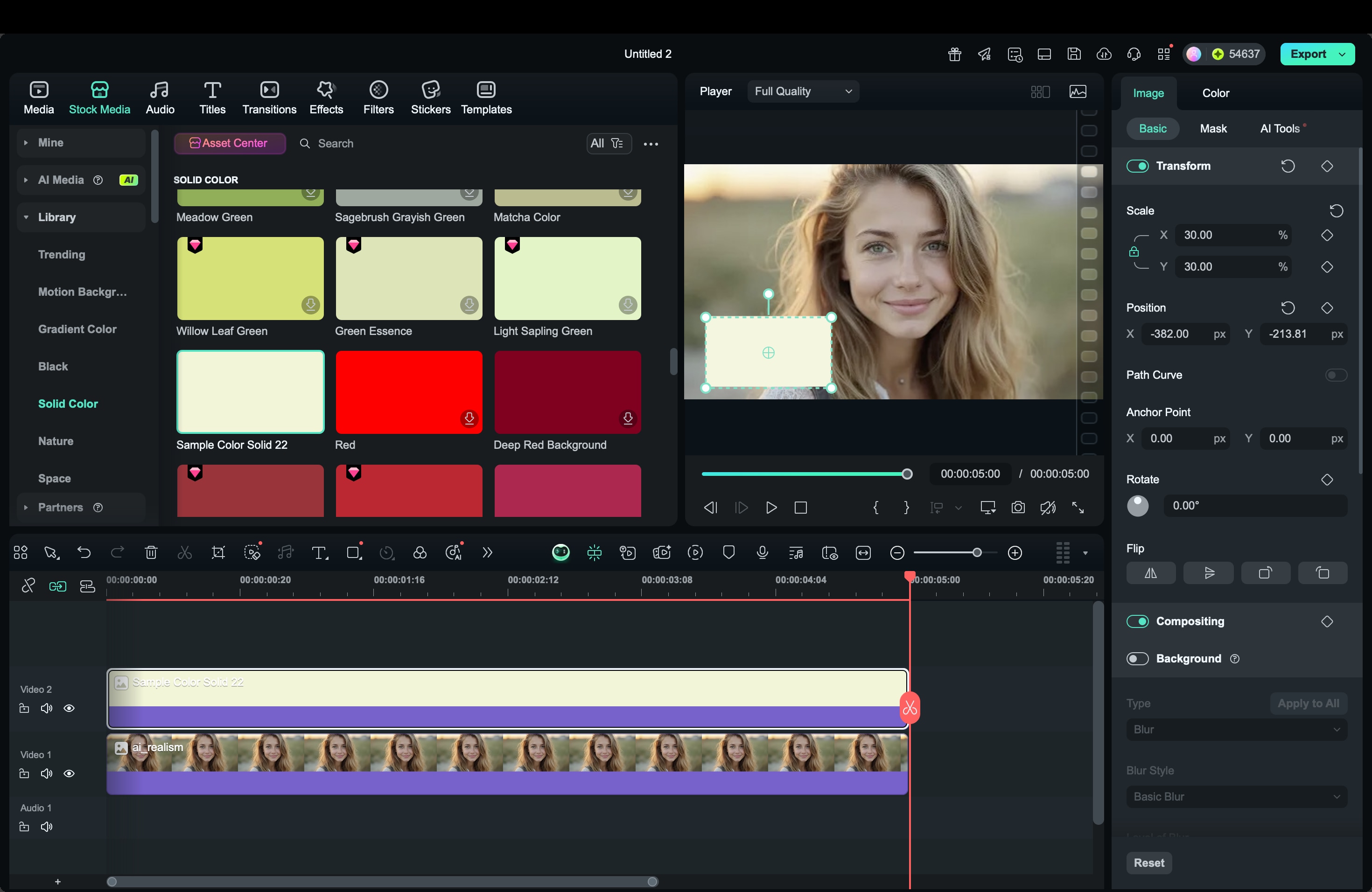
Ziehen Sie weiße oder farbige Clips von einfarbigen Farben auf die Spur oberhalb des Videos. Doppelklicken Sie auf den Clip, um ihn auf etwa 30% zu skalieren, und bewegen Sie ihn dann an die gewünschte Position.

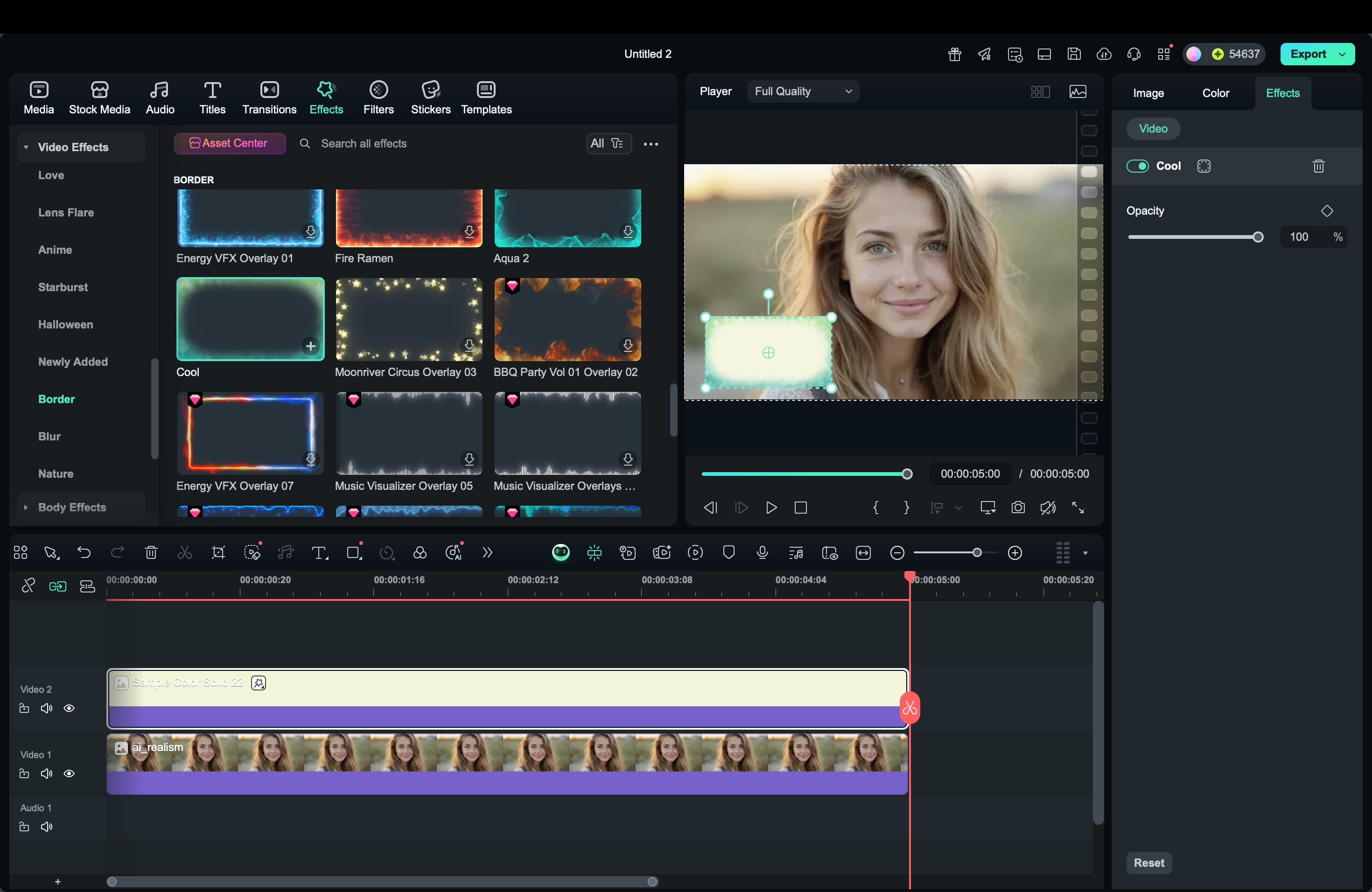
Schritt 2. Design-Hintergrund
Gehe zuEffekte > Videoeffekte > RahmenLegen Sie es auf den farbigen Clip. Auf der rechten Seite können Sie die Farbe und die Deckkraft des Rahmens unter dem Effektfeld anpassen.

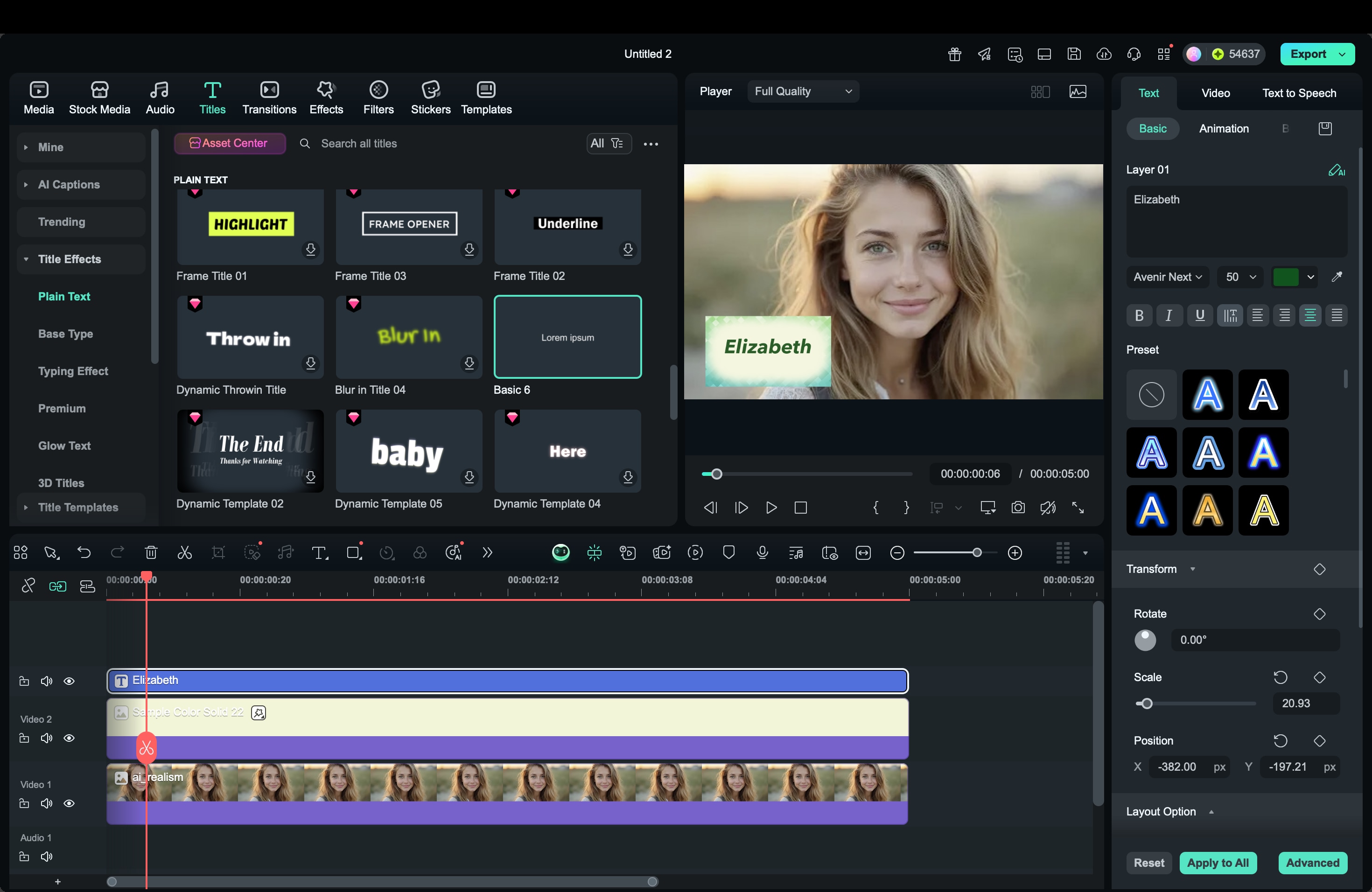
Schritt 3. Ihren Text hinzufügen
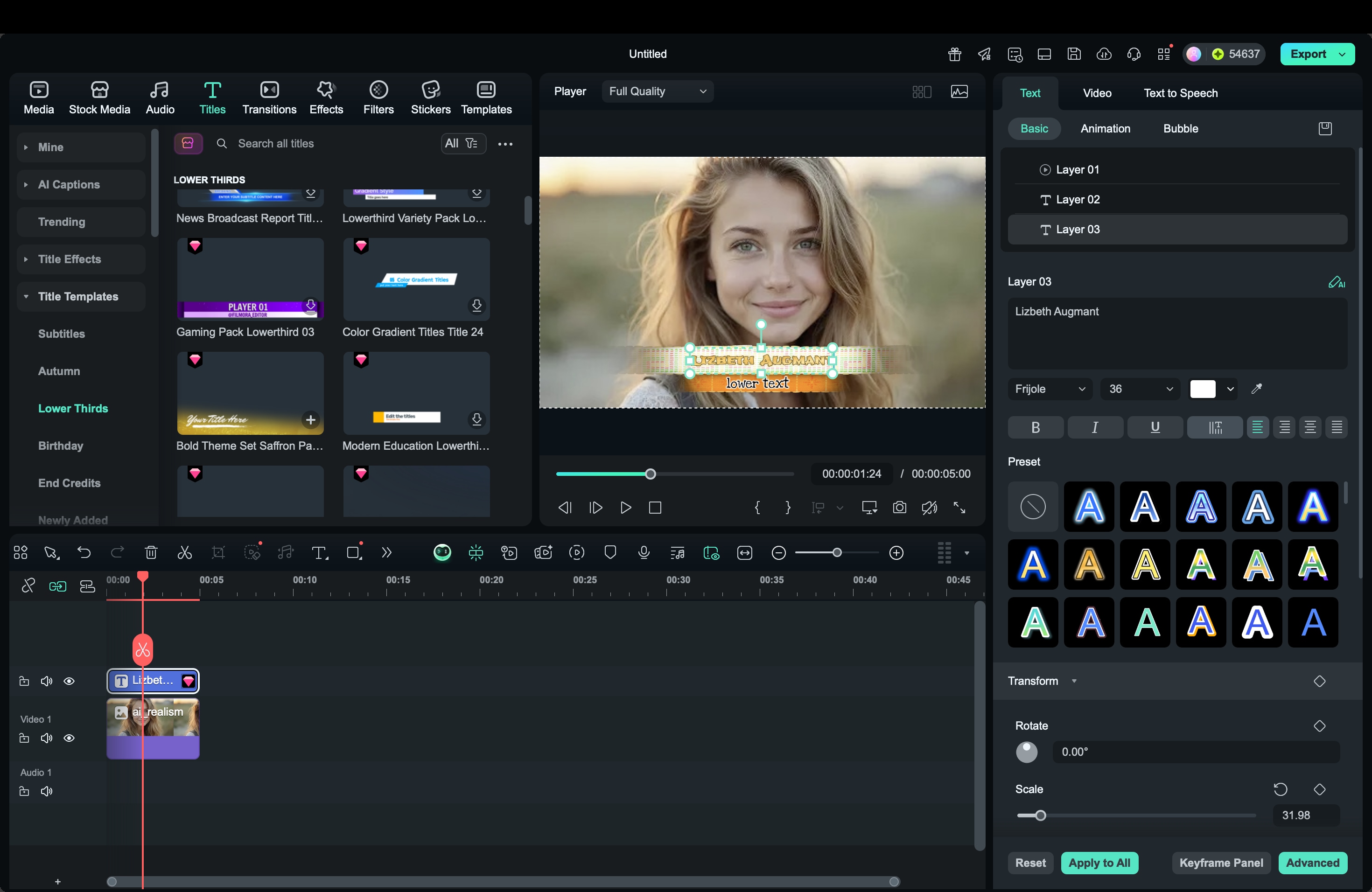
Gehe zuTitelRegisterkarte und wählen Sie Ihre bevorzugte Textvorlage aus. Ziehen Sie es dann über den Hintergrundclip. Bearbeiten Sie den Text mit Namen, Titel oder Beschreibung. Passen Sie die Ausrichtung und die Schriftart an, damit der Text ordentlich auf der Spalte platziert wird.

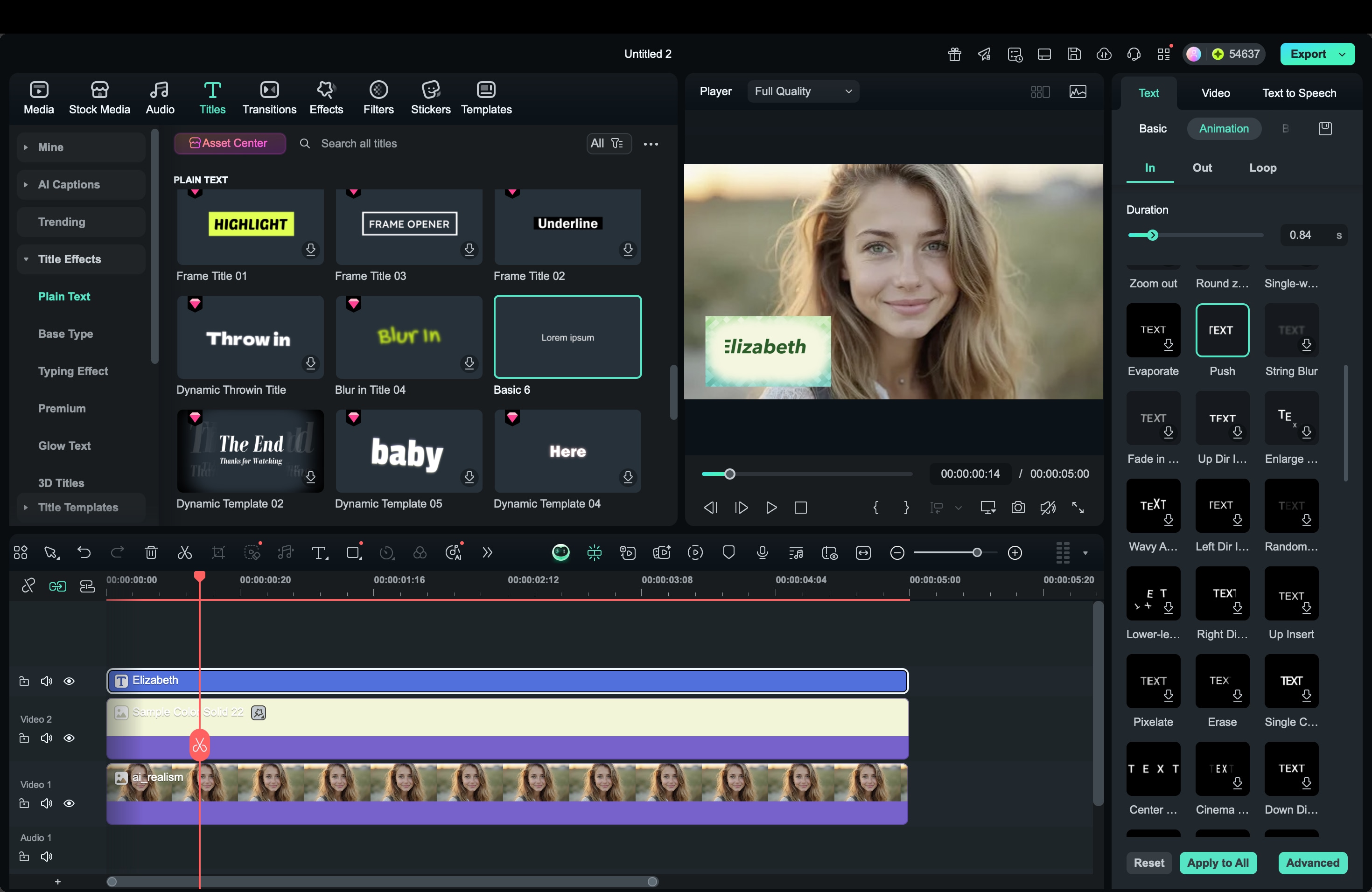
Schritt 4. Animieren von Text und Hintergrund
Für den Text gehen Sie bitte zuAnimationPanel und Pick UpPushFür einen sanften Gleiteffekt.

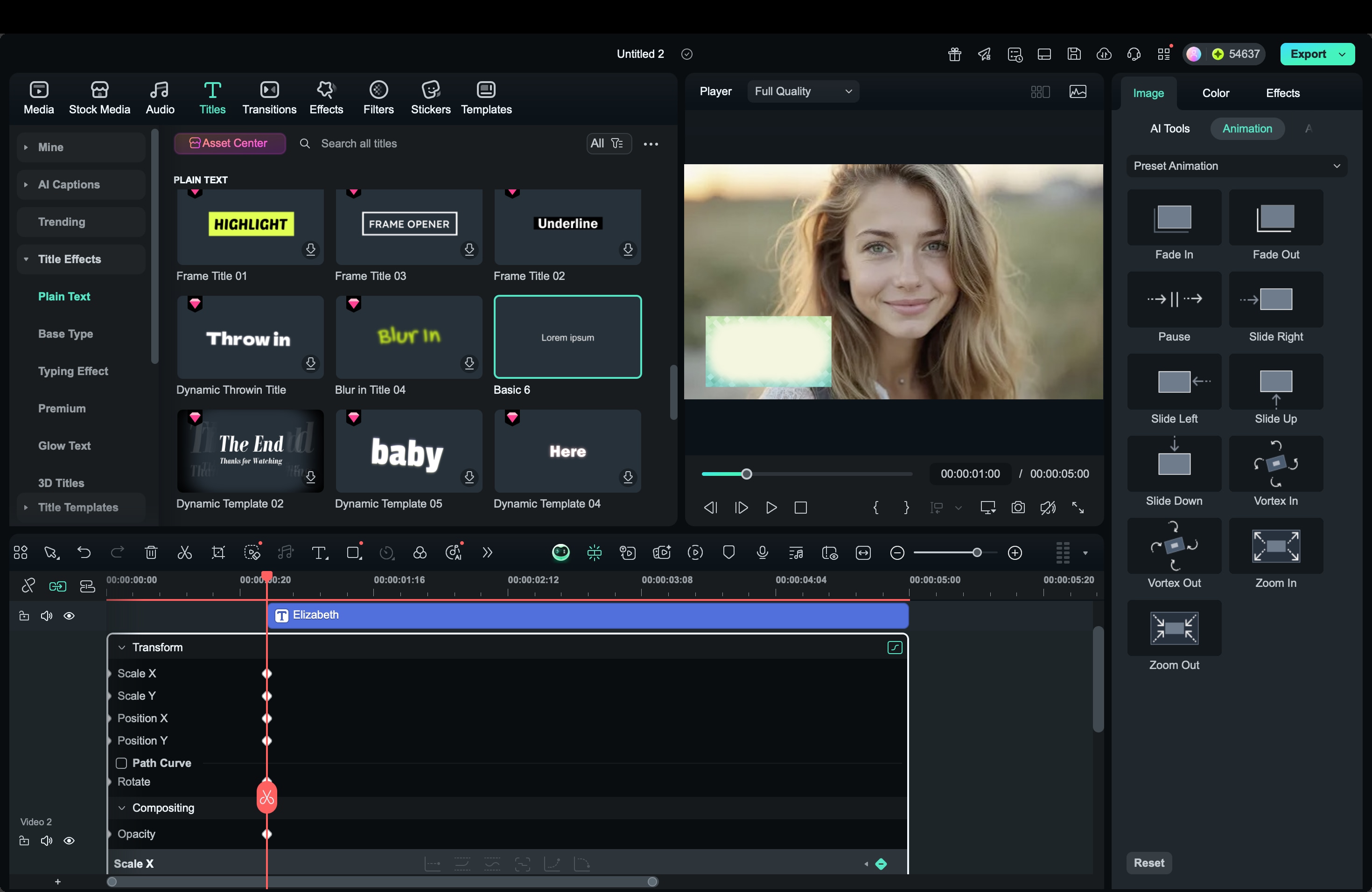
Öffnen Sie für den Hintergrund die Keyframe-Einstellungen. Fügen Sie einen Keyframe ein paar Bilder vor dem Texteintritt hinzu, setzen Sie die Opazität auf 0 und passen Sie die X-Achse oder den Maßstab auf 0 an. Fügen Sie dann einen weiteren Keyframe hinzu, wo die Karte vollständig sichtbar ist (Opazität 100).

Fünfter Schritt. Erstellen Sie Exportanimationen
Wenn der Text fertig ist, fügen Sie zwei Exit-Keyframes in die Hintergrundkarte hinzu. Lassen Sie die erste unverändert, bewegen Sie sich dann ein paar Bilder vorwärts, um die Deckkraft auf 0 zu reduzieren und die Y-Achse zu verschieben, damit die Karte aus dem Bildschirm gleitet.
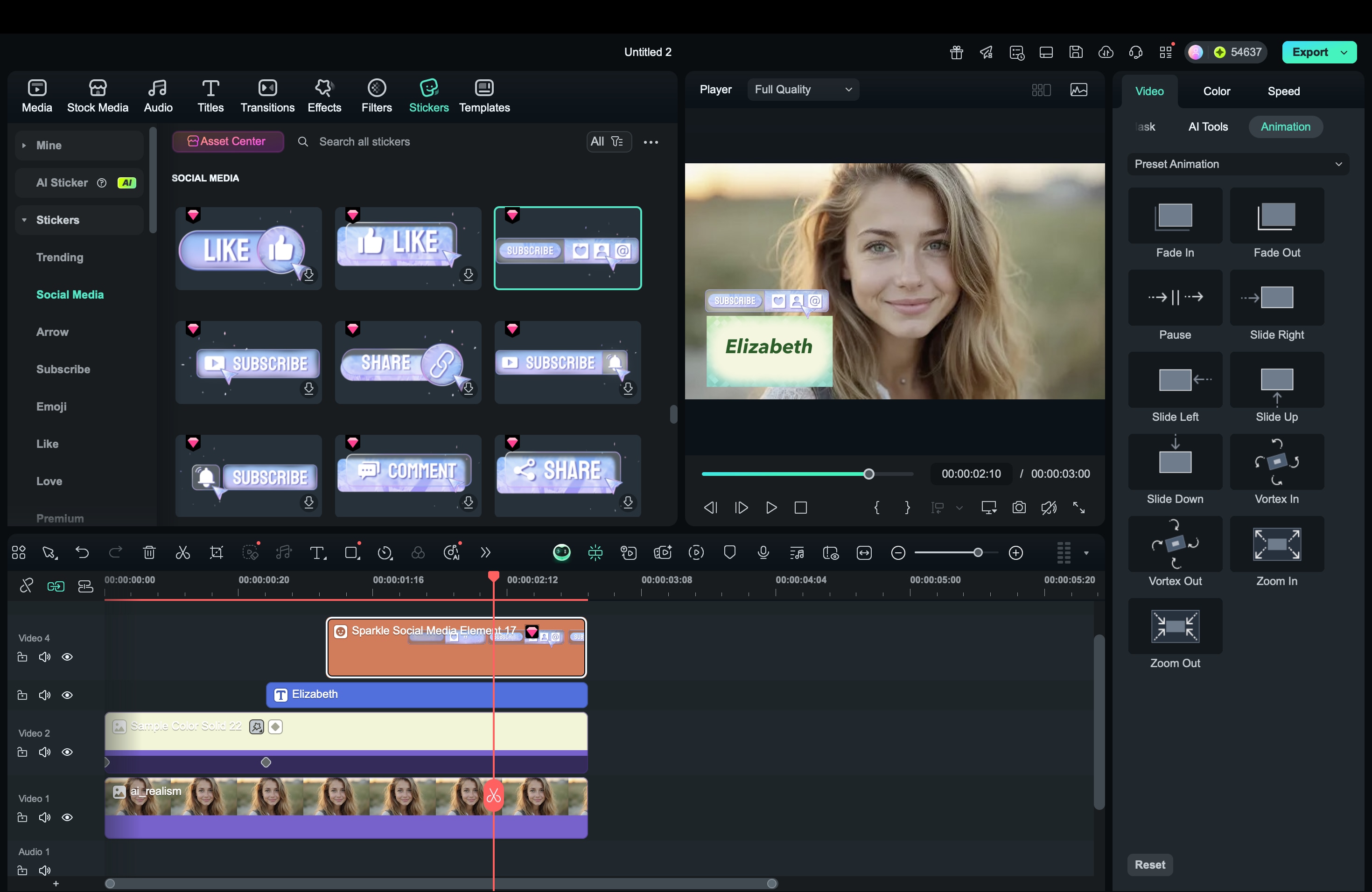
Spielen Sie die Animation ab und passen Sie die Zeit an, bis sich der Text und der Hintergrund sanft bewegen. Schließlich können Sie das untere Drittel Ihrer Animation verbessern, indem Sie Icons oder Social-Media-Elemente aus dem Filmora Social Media Pack hinzufügen.

Schlussfolgerungen
Das untere Drittel spielt eine entscheidende Rolle, um Ihren Videos einen raffinierten, professionellen Look zu verleihen. Sie helfen dabei, den Redner vorzustellen, wichtige Details hervorzuheben und Ihre visuelle Marke zu stärken. Mit Filmora können Sie einfach animierte untere Drittel mit seinem integrierten Lower Third Generator und einer umfangreichen Auswahl an Vorlagen erstellen und anpassen.
Wenn Sie einen persönlicheren Touch bevorzugen, können Sie mit den Tools von Filmora Ihre eigenen Grafiken für das untere Drittel von Grund auf entwerfen, indem Sie Formen, Text und Keyframes verwenden. Entdecken Sie das kostenlose untere Drittel und kreative Presets, um Ihr nächstes Projekt sauber und wirklich professionell aussehen zu lassen!
 4,7
4,7







