Wichtige Schritte dieses Video-Tutorials zum Mitmachen
Anleitung zur Verwendung der Filmora KI Tools
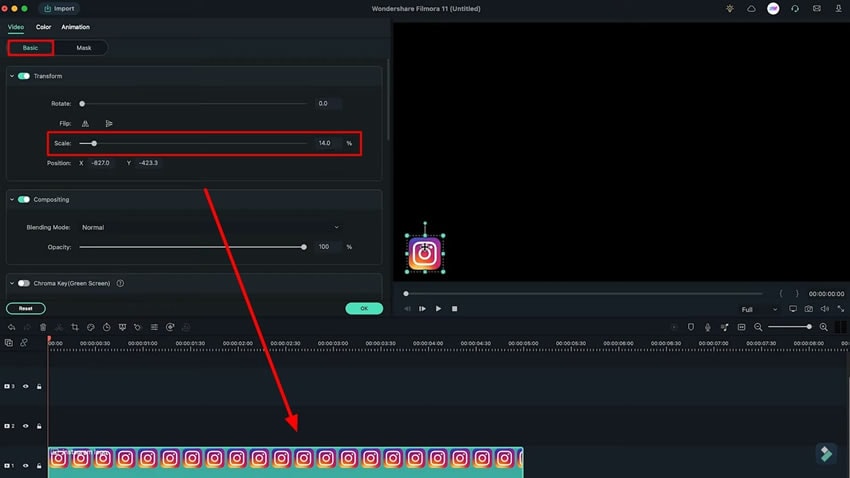
Zunächst müssen Sie das Logo Ihrer Social-Media-Plattform im PNG-Format in Filmora importieren. Sie können sie von Google oder einer anderen Website mit kostenlosen Bildern herunterladen. Ziehen Sie ihn beim Importieren auf die Zeitleiste und doppelklicken Sie auf ihn, um auf die Anpassungseinstellungen zuzugreifen.
Unter dem Reiter "Basic" finden Sie weitere Einstellungen, mit denen Sie Ihr Logo individuell gestalten können, darunter "Rotate", "Scale" und einige andere. Sie müssen auf die Option "Skalierung" klicken und die Größe Ihres Logos an Ihre Bedürfnisse anpassen. Anschließend können Sie ihn in die gewünschte untere Ecke oder an eine beliebige andere Position verschieben.
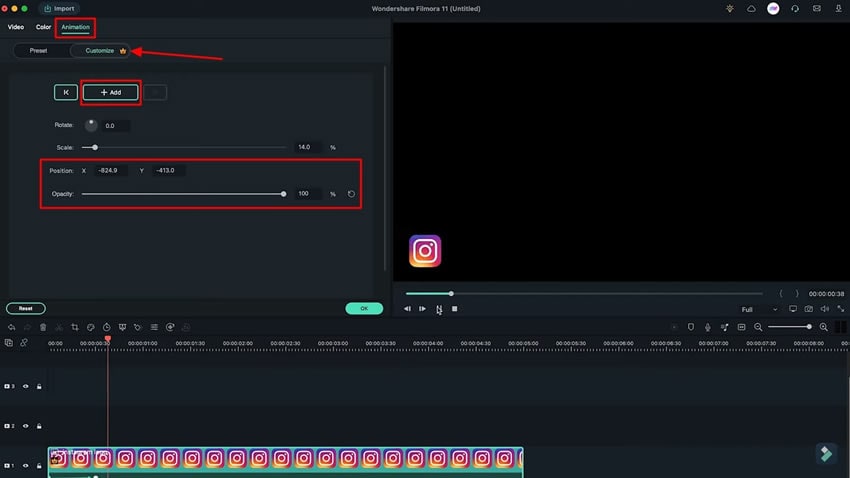
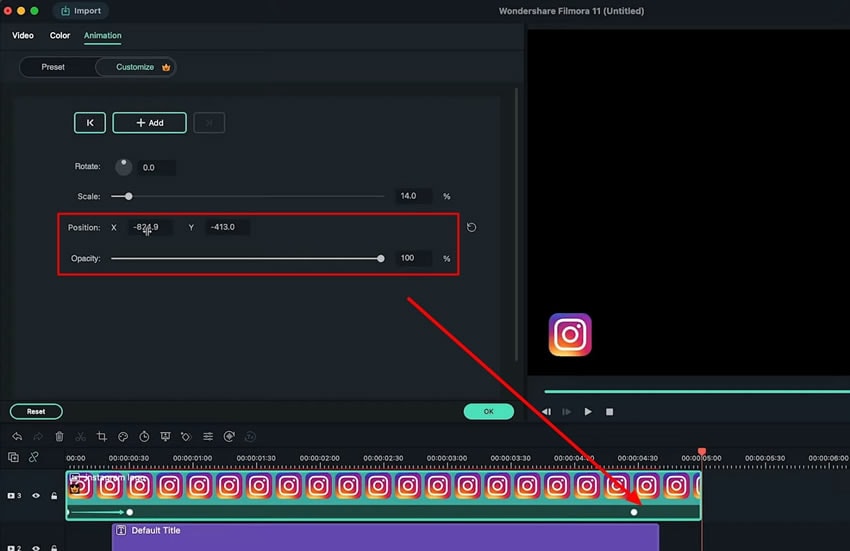
Wechseln Sie von oben auf die Registerkarte "Animation" und vergewissern Sie sich, dass Sie sich im ersten Frame des Videos befinden. Klicken Sie unter dem Abschnitt "Anpassen" auf die Schaltfläche "Hinzufügen", um ein Keyframe hinzuzufügen.
Bewegen Sie dann den Lesekopf auf den gewünschten Frame und fügen Sie einen weiteren Keyframe hinzu. Kehren Sie zum vorherigen Keyframe zurück, ändern Sie seine X-Achse nach Bedarf und verschieben Sie ihn dann aus dem Bildschirm. Sie können auch die Deckkraft nach Ihren Wünschen ändern. Dadurch werden Animationseffekte für den untere Drittparteienmodelle für soziale Medien.

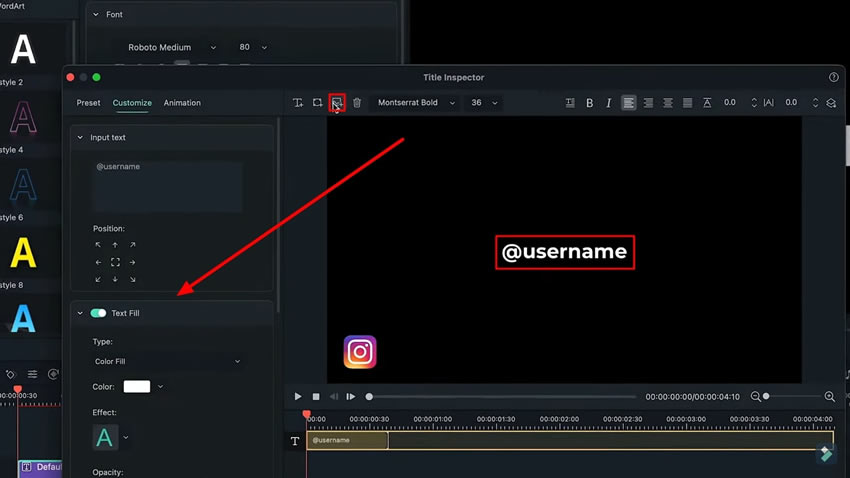
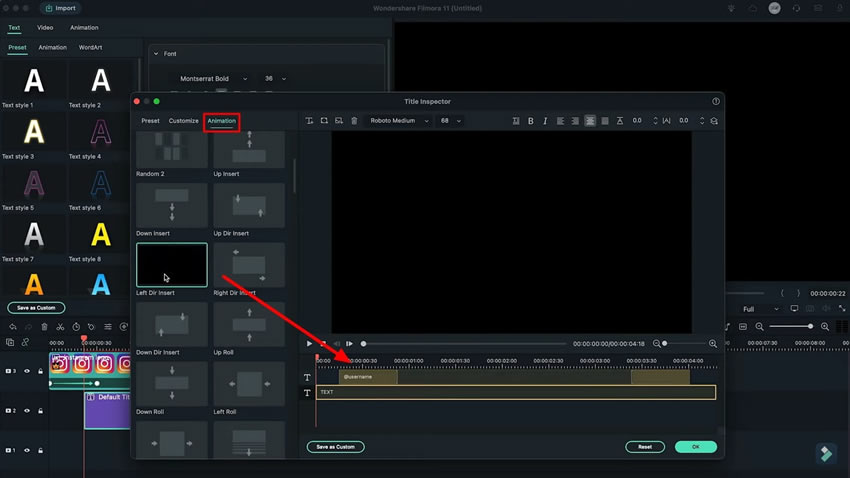
Gehen Sie oben auf der Seite auf den Reiter "Überschriften" und ziehen Sie die Überschrift, die Sie der Zeitleiste hinzufügen möchten, mit der Maus. Nachdem Sie ihn auf den erforderlichen Rahmen gesetzt haben, passen Sie seine Dauer an und behalten Sie eine Differenz von etwa einer Sekunde bei, um Platz für die Schlussanimation des Social-Media-Logos zu schaffen. Doppelklicken Sie und wechseln Sie zu den "erweiterten" Einstellungen. Suchen Sie nach verschiedenen Optionen, um den Titel anzupassen und Text hinzuzufügen sowie die Farbe und Größe zu ändern.
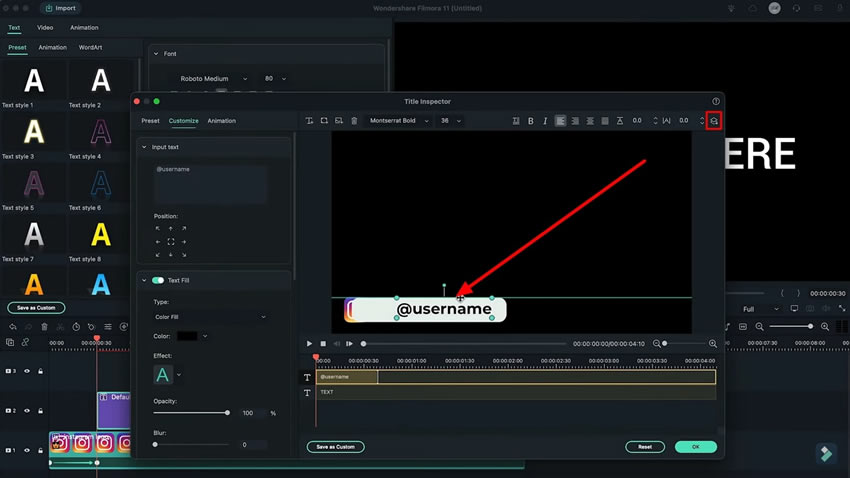
Da es sich um ein Untere-Drittel-Modell für soziale Medien, geben Sie den Benutzernamen Ihrer Social-Media-Konten ein. Sie können die Schaltfläche "Form hinzufügen" verwenden, um die gewünschte Form als Hintergrund für den Text hinzuzufügen. Deaktivieren Sie die Optionen "Textfüllung" und "Formfarbe", während Sie die Formfarbe nach Bedarf ändern.

Sie können die Ränder der Form mithilfe des gelben Punkts an ihren Begrenzungen anpassen. Indem Sie die Größe der hinzugefügten Form und des Logos anpassen, ändern Sie die Farbe des Textes. Wechseln Sie zu “Arrange Object” in der oberen rechten Ecke und wählen Sie “Move Forward One”, um die Ebenen anzupassen.

Bewegen Sie die logoebene über den Titel in der Zeitleiste und passen Sie mit einem Doppelklick die Position und Größe des Logos an. Wechseln Sie in den Abschnitt "Erweitert" und verringern Sie die Dauer der Titelebene bis zur Form der Zeitleiste. Gehen Sie auf die Registerkarte "Animation" und wählen Sie die Animation aus, die Sie hinzufügen möchten, um einen guten Effekt zu erzielen.

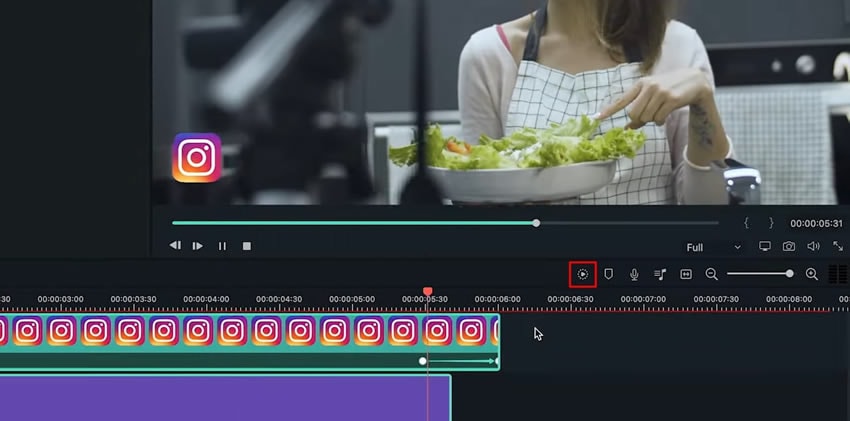
Wenn Sie diesen Schritt getan haben, müssen Sie ein Logo für das Ende der Animation erstellen. Achten Sie dazu darauf, wo die Animation des Textes endet, und positionieren Sie Ihren Lesekopf auf diesem Bild. Mit einem Doppelklick auf das Logo rufen Sie die Registerkarte "Animation" auf und fügen einen Keyframe hinzu. Gehen Sie zum endgültigen Rahmen über und ändern Sie die Position und Deckkraft nach Bedarf.

Sobald Sie die Unterseite der sozialen Medien erstellt haben, fügen Sie Ihre Bilder hinzu und passen sie entsprechend an. Verwenden Sie das gleiche Tutorial, um untere Dritte für Facebook und Twitter zu erstellen. Wenn alle Änderungen abgeschlossen sind, klicken Sie auf die Schaltfläche "Render Preview", um den Vorgang abzuschließen und entsprechend zu exportieren.

Mit Hilfe dieses Tutorials und unter Verwendung von Wondershare Filmora können Sie nun Social-Media-Drittanbieter in Ihrem Video in verschiedenen Stilen erstellen. So können Sie den Verkehr von einer Social-Media-Plattform auf eine andere gewinnbringend umleiten. Sie können Ihre Authentizität auch dadurch stärken, dass Sie auf mehreren Plattformen verfügbar sind durchFilmora unteres Drittel schöpfung.



