Wie man 3D-Animationen in After Effects erstellt 2023
3D-Animationen für Ihre Logos, Texte, etc. sind bei Intros und anderen Aspekten der Postproduktion sehr beliebt. Hier werden wir einen 3D-Text erstellen und ihn animieren.
 100% Sicherheit Verifiziert | Kein Abozwang | Keine Malware
100% Sicherheit Verifiziert | Kein Abozwang | Keine MalwareJan 16, 2024• Bewährte Lösungen
3D-Animationen für Ihre Logos, Texte, etc. sind bei Intros und anderen Aspekten der Postproduktion sehr beliebt. Die Zeiten, in denen Sie spezielle Plug-ins benötigten, um Ihre Effekte zu erzielen, sind längst vorbei, denn Sie können mit After Effects relativ einfach und problemlos hervorragende 3D-Animationen erstellen.
Dies ist ein grundlegendes Tutorial zu After Effects, einer professionellen Videobearbeitungssoftware. Wenn die Videobearbeitung jedoch neu für Sie ist, sollten Sie Wondershare Filmora in Betracht ziehen, ein leistungsstarkes, aber einfach zu bedienendes Tool für Einsteiger. Laden Sie die kostenlose Testversion unten herunter.
Wie man 3D-Animationen in After Effects erstellt
1. Zusammensetzung
Unsere erste Aufgabe besteht darin, die Zusammensetzung zu erstellen. Für 3D-Text oder -Formen oder wenn Sie Vektorgrafiken mit Ebenen importieren, z.B. ein Logo, müssen Sie einige Einstellungen in Ihrer Zusammenstellung aktivieren, damit das Ganze funktioniert.
Entweder wenn Sie "Neue Komposition" wählen oder bei einer bestehenden Komposition, indem Sie die Kompositionseinstellungen wählen, müssen Sie auf die Registerkarte Erweitert gehen und von der Standardeinstellung Klassisch zu Ray-Traced 3D-Rendering wechseln.

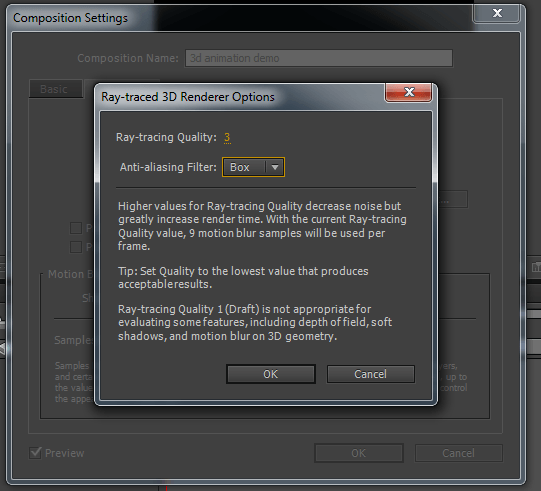
Sobald Sie auf Ray-Traced 3D umgeschaltet haben, können Sie die Optionen dafür einstellen. Für diese Demonstration habe ich die Qualität auf der Standardeinstellung 3 belassen. Wie Sie sehen können, erklärt Ihnen das Programm auf diesem Bildschirm die Auswirkungen der verschiedenen Qualitätsstufen, aber denken Sie daran, dass die Renderzeit bei höheren Qualitäten erheblich ansteigen kann, es ist also eine Gratwanderung für den beabsichtigten Zweck. Die endgültige Einstellung ist eine persönliche Entscheidung, die davon abhängt, wofür die Sequenzen verwendet werden sollen und wie lange Sie auf das Rendering warten können.

Nun können wir in After Effects selbst 3D-Text und -Formen erstellen und damit arbeiten, also machen wir weiter.
2. Erstellen unseres 3D-Textes
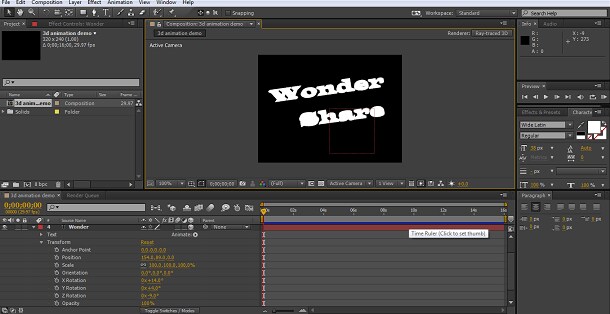
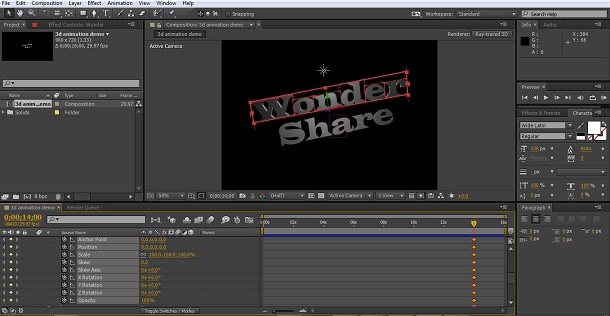
Der nächste Schritt besteht darin, unseren 3D-Text zu erstellen. Ich habe 2 separate Textebenen für die beiden Wörter "Wonder" und "Share" erstellt, einfach weil es einfacher ist, sie separat zu animieren.

Nach der Erstellung habe ich die Größe des Textes so angepasst, wie es mir gefällt und sichergestellt, dass sich beide Ebenen in der Timeline im 3D-Modus befinden - das Würfelsymbol.

Jetzt, wo das erledigt ist, können wir den Text für 3D extrudieren. Innerhalb der Ray-Traced Zusammenstellung verfügen 3D-Objekte über zusätzliche Attribute und wenn wir unsere Textebene auswählen, finden wir die Geometrieoptionen, um diesen extrudierten 3D-Effekt zu erzeugen.

Hier habe ich der ersten Ebene einen Extrusionseffekt hinzugefügt. Für dieses Projekt funktioniert eine Tiefe von 20, aber finden Sie einfach einen Wert, den Sie optisch ansprechend finden. Hier können Sie auch Schrägen, etc. hinzufügen, aber in diesem Fall verwenden wir nur die Extrusion.
Wenn Sie das Gleiche auf der 2. Textebene wiederholen, erhalten wir ebenfalls Wörter mit einer Extrusionstiefe von 20.

Das sieht jetzt vielleicht nicht sehr aufregend aus, aber bleiben Sie dran.
3. Erstellen des 3D-Looks
Auf den ersten Blick sieht es nicht sonderlich spektakulär aus, aber jetzt werden wir die Schönheit dieser Techniken zur Geltung bringen. Unsere erste Aufgabe besteht darin, der Zusammensetzung eine Kamera hinzuzufügen.

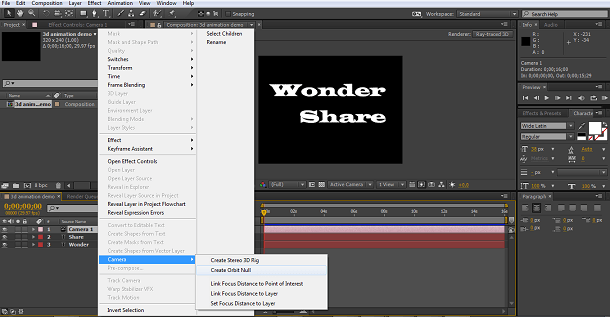
Klicken Sie dann mit der rechten Maustaste auf die erstellte Kameraebene und erstellen Sie einen Orbit Null für die Kamera

An diesem Punkt habe ich beschlossen, meinen Text ein wenig zu neigen, um den 3D-Effekt optimal zu nutzen, indem ich einfach die x-, y- und z-Achse im Zeitleistenfenster verwende.

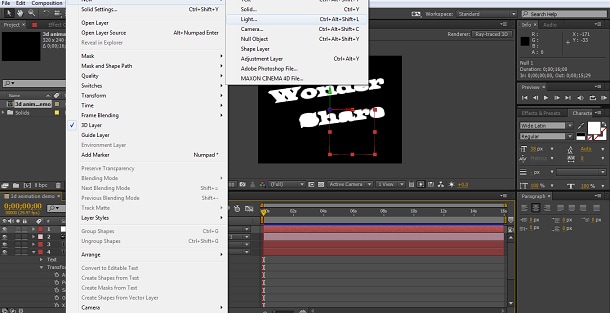
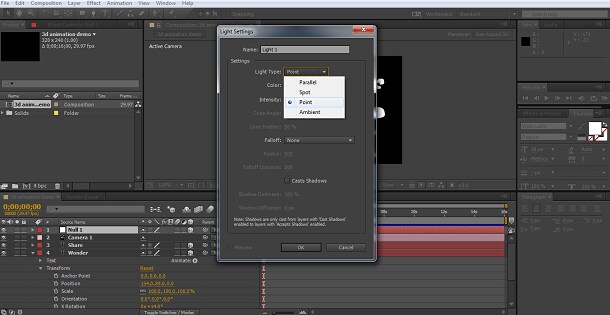
Das sieht zwar immer noch nicht so gut aus, aber für effektives 3D ist die Beleuchtung das A und O. Das Licht trifft hier immer noch gleichmäßig auf alles. Um einen schönen 3D-Text zu erhalten, möchten wir der Komposition ein Punktlicht hinzufügen.

Ich habe die Standardeinstellungen verwendet, ohne etwas zu ändern

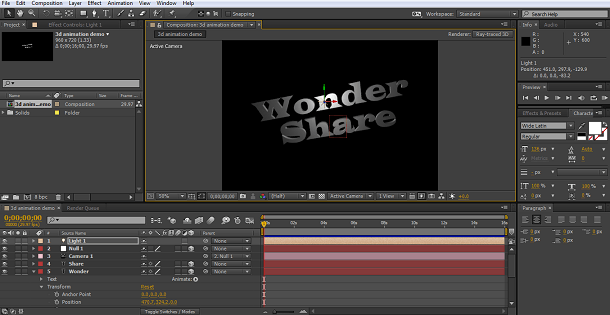
Das ist das Ergebnis.

Wie Sie sehen, haben wir jetzt einen wunderbaren 3D-Text, den wir nun animieren müssen.
4. Grundlagen der 3D-Animation
Jetzt haben wir einen großartig aussehenden 3D-Text. Wir wollen sicherstellen, dass wir das Beste daraus machen, wenn wir ihn animieren. Natürlich können Sie jetzt einfach die üblichen Transformations- und Positionierungstools verwenden, um die Textebenen zu verschieben, die Farbe zu ändern, etc. Und wenn Sie dies mit dem Bewegen der Kamera und sogar der Lichtquelle kombinieren, können Sie in der Tat einige komplexe Animationen erstellen. Aber um mehr Möglichkeiten zu schaffen, verwenden wir zunächst ein großartiges Tool, das in After Effects integriert ist, nämlich"'Pro Zeichen 3D aktivieren". Wie Sie sehen können, finden Sie dies unter dem Menüpfad Animation>Text>Aktivieren pro Zeichen 3D.

Ich mache dies für beide Textebenen, so dass wir jetzt die Möglichkeit haben, neue Arten von Bewegung und Transformation nicht nur auf das Wort, sondern auch auf einzelne Zeichen anzuwenden und das alles in einer 3D-Umgebung.
Jetzt können wir die gewünschte Animation über die Animieren Schaltfläche in der Zeitleiste auswählen. Wenn Sie ein wenig experimentieren möchten, können Sie auch einfach auf "Alle Transformationseigenschaften hinzufügen" klicken und Ihre Ebene wird alle Animatoren enthalten, die Sie ausprobieren können.

Das erste, was ich tue, wenn ich mit 3D arbeite, ist, den Zeitcursor an das Ende der Komposition zu bewegen und einen Keyframe für alle Attribute an diesem Punkt zu setzen. Dadurch wird der Endpunkt genau an der Stelle gesetzt, an der Sie sich jetzt befinden. Egal, was Sie hinzufügen, das Wort wird an dieser Stelle enden. Dies kann für spätere Anpassungen sehr nützlich sein, damit die Animation reibungslos endet, wenn Sie einen festen Endpunkt haben, an dem Sie arbeiten können.

Dann habe ich die gleichen Schritte für das andere Wort wiederholt.
Ich habe auch ein Farbattribut nur für die Vorderseite jedes Wortes über Hinzufügen>Eigenschaft>Vorderseite auf dem Animator-Attribut im Zeitleistenfenster hinzugefügt. Da ich dachte, dass ein schöner Farbübergang den Effekt noch verstärken könnte, habe ich die Endfarbe für die "Wonder"-ebene auf Weiß und für die "Share"-ebene auf Blau gesetzt. Ich habe auch die Lichtintensität ein wenig erhöht, um die Effekte ein wenig zu verstärken. Wenn Sie diese Tools ausprobieren, scheuen Sie sich nicht davor, Dinge zu verändern, um genau den gewünschten Look zu erzielen. Sie können jederzeit mit der rechten Maustaste klicken und jede Ebene auf den Anfang zurücksetzen, wenn Ihnen das Ergebnis nicht gefällt. Das Ergebnis von all dem ist der Endpunkt der Sequenz hier.

Jetzt müssen wir unsere Bewegung hinzufügen.
5. Animieren des Textes in 3D
Die erste Sequenz, die ich erstellen wollte, besteht darin, die beiden Wörter auf den Bildschirm zu bringen. Ich möchte auch die Farben umdrehen, damit sie sich später verwandeln können. Ich habe mich hier für eine einfache Animation entschieden, bei der die "Wonder"-ebene in den Bildschirm fällt und die "Share"-ebene in den Bildschirm steigt. Dies geschieht über die Einstellung der Positionsanimation, indem Sie einfach die Werte der y-Achse ändern. Mit dem Zeitcursor am Anfang der Zeitleiste habe ich also die "Wonder"-Position auf knapp hinter dem Bildschirm gesetzt, was sich als -1000 herausstellte, und dann den "Share"-Wert auf 10.000 gesetzt, damit er in den Bildschirm hineinragt. Ich habe auch beide Farbattribute so geändert, dass sie das Gegenteil der Endwerte sind. Wonder blau, Share weiß.

Ich habe den ersten Keyframe mit den Wörtern an diesen Positionen gesetzt und dann nach 2 Sekunden einen Keyframe für die "Wonder"-Ebene an der Startposition gesetzt, so dass die Animation das Wort über 2 Sekunden hinweg in den Bildschirm fallen lässt. Ich habe dann einen Keyframe für die "Share"-Ebene auf 3 Sekunden gesetzt, so dass es aufsteigt und die Reise 1 Sekunde nach dem ersten Wort beendet, um so zu enden, wie wir hier sehen.

Der nächste Teil der Animation besteht darin, die Wörter entlang der Z-Achse zu drehen. Dazu habe ich einfach einen Keyframe mit einem Rotationswert von 1 gesetzt und dann einen weiteren, wenn die Animation für beide Ebenen enden soll.
Als Nächstes möchte ich eine Drehung auf jedes einzelne Zeichen anwenden, anstatt das ganze Wort gleichzeitig zu drehen. Dies wird durch die Einstellung "Offset (Versatz)" im Bereichswähler erreicht.
Der genaue Wert hängt davon ab, wie groß Ihr Wort ist und so weiter. Experimentieren Sie, bis Sie den gewünschten Effekt erzielen, aber die Funktion wendet eine Verzögerung auf den Effekt für jedes Zeichen an, so dass Sie die Bewegungen der Zeichen staffeln können.

Dann habe ich meine nächste Drehung angewendet, x-Achse für Share und y-Achse für Wonder, mit dem Versatz an der richtigen Stelle, und die Keyframes wiederholt, um meine Animation zu strukturieren.

Wie Sie sehen, ist die Erstellung von animiertem 3D-Text im Prinzip genauso einfach wie jede andere Animation. Die integrierten Tools machen die Erstellung des 3D-Textes und der Beleuchtung sehr einfach. Die Komplexität entsteht, wenn Sie die Animationssequenzen selbst planen. Wenn Sie viele sich bewegende Objekte haben, kann die zusätzliche Dimension Verwirrung darüber stiften, wo sich alles befindet, wenn Sie nicht vorsichtig sind. Planen Sie es und arbeiten Sie methodisch an jedem Zeitrahmen, um jede Komponente dort zu platzieren, wo Sie sie haben möchten und Sie werden nicht viel falsch machen.
Video-Tutorial zur Erstellung von 3D-Animationen in After Effects

Video/Audio in 1.000 Formate konvertieren, bearbeiten, brennen und mehr.
Gratis Testen Gratis Testen Gratis Testen