Pop-ups sind ein integraler Bestandteil des Webdesigns und bieten dem Zuschauer ein visuell ansprechendes Erlebnis. Die Verwendung von Pop-ups ist eine großartige Technik, um Zuschauer mit wichtigen Informationen oder Angeboten zu Ihrem Produkt oder Ihrer Dienstleistung auf dem Laufenden zu halten.
Indem Sie eine Vielzahl von Übergängen oder Effekten einbauen, können Sie kreative und ansprechende Pop-ups erstellen. In diesem Blog zeigen wir Ihnen die besten Beispiele und Möglichkeiten zur Erstellung von animierten CSS-Pop-ups.
In diesem Artikel
Teil 1. Was ist eine Pop-up-Animation
Egal, ob Sie ein Creator oder ein Vermarkter von Inhalten sind, Sie müssen den Nutzen und die Vorteile dieser Pop-up-Animationen für Ihr Online-Geschäft kennen. Diese animierten Pop-ups können Informationen über Ihren Service, Ihre Produkteinführung oder einen bevorstehenden Verkauf enthalten. Sie haben vielleicht schon einmal ein fesselndes Pop-up mit einer Feedback-Umfrage direkt nach dem Kauf gesehen und dies ist eine der Arten von Animations-Pop-up-CSS.
Animierte Pop-ups sind die verbesserten Versionen von einfachen Pop-ups, die Animationselemente enthalten. Abgesehen von den Animationen haben die Pop-ups interessante Übergänge, Effekte oder sogar Musikeffekte, die dem Zuschauer ein ansprechendes Erlebnis bieten. Im folgenden Leitfaden werden wir die Möglichkeiten und besten Beispiele für die Erstellung von animierten CSS-Popups erörtern, die Ihrem Online-Geschäft zum Erfolg verhelfen.
Teil 2. Bekannte Beispiele für CSS Pop-up-Animationen
Mit CSS-Animationen können Sie Ihrer Webseite durch verschiedene Animationen und Übergänge Leben einhauchen. Sehen wir uns also einige Beispiele für CSS-Pop-up-Animationen und -Übergänge an, die Sie auf Ihrer Webseite anwenden können:
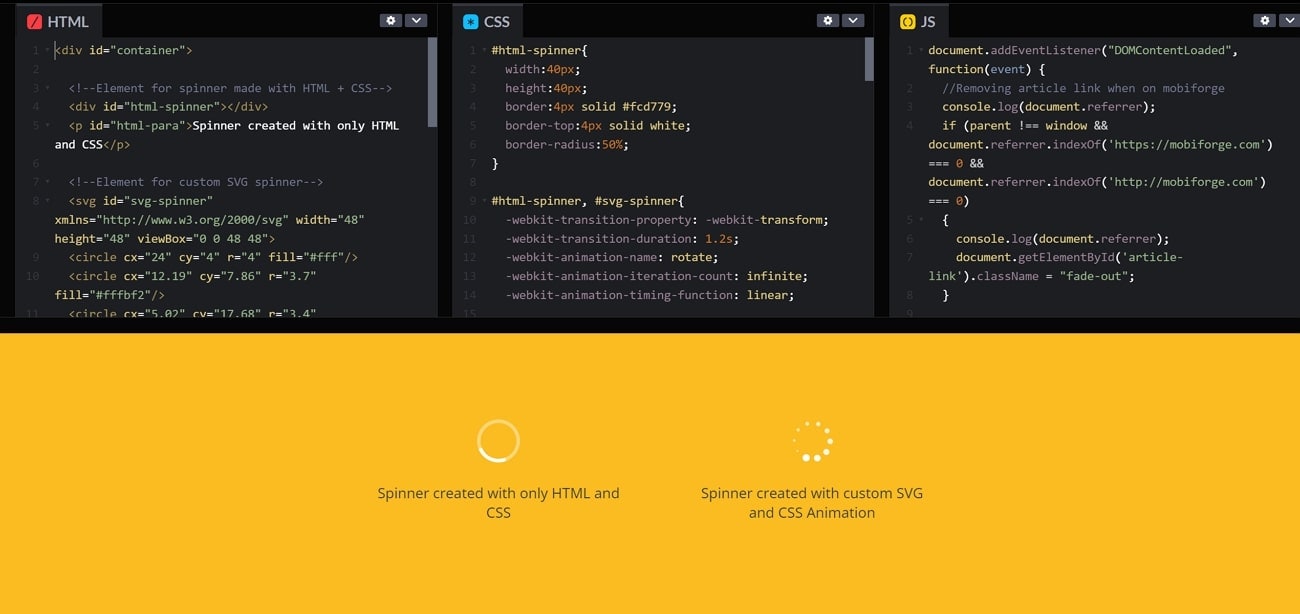
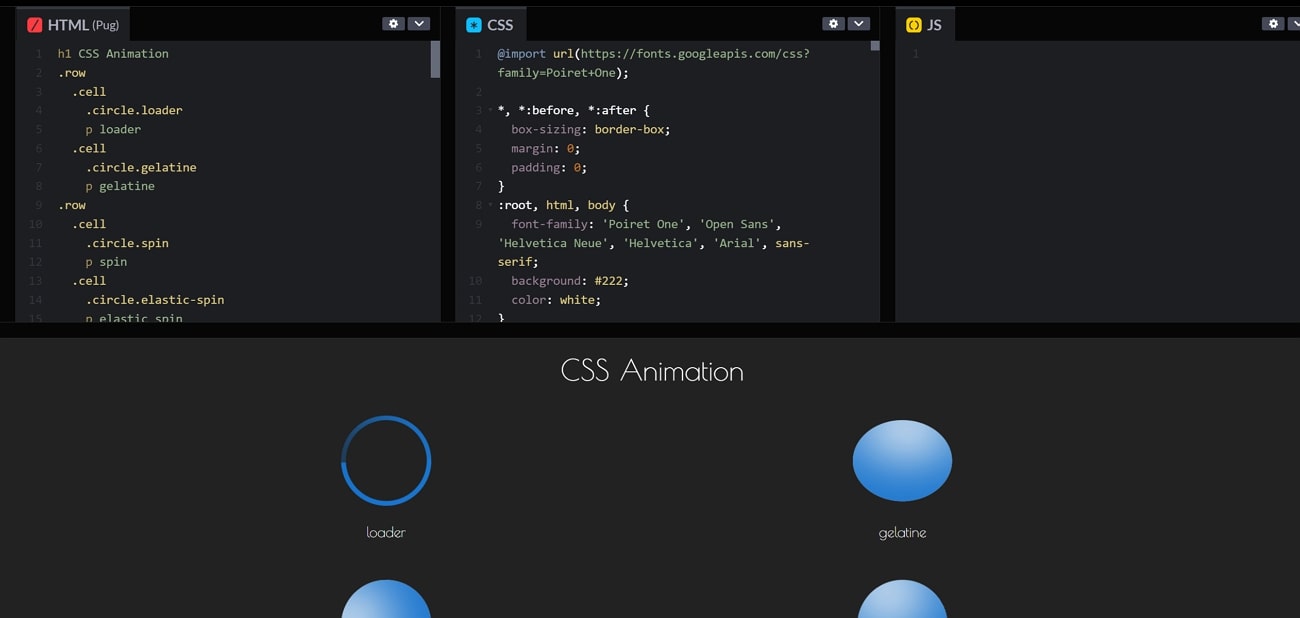
1. Lade-Kreis
Die CSS-Popup-Animationen Lade-Kreise werden in der Regel auf Webseiten und in verschiedenen Anwendungen verwendet, um die Zuschauer darüber zu informieren, dass die Daten gerade geladen werden. Diese Animation vermeidet Verwirrung, während die Person darauf wartet, dass die Webseite geöffnet wird. Außerdem können Sie eine Reihe von Lade-Kreisen anwenden, z.B. gepunktete, 3D-Kreise und mehr. Sie sind außerdem leicht in verschiedenen Farben, Geschwindigkeiten und Größen anpassbar.

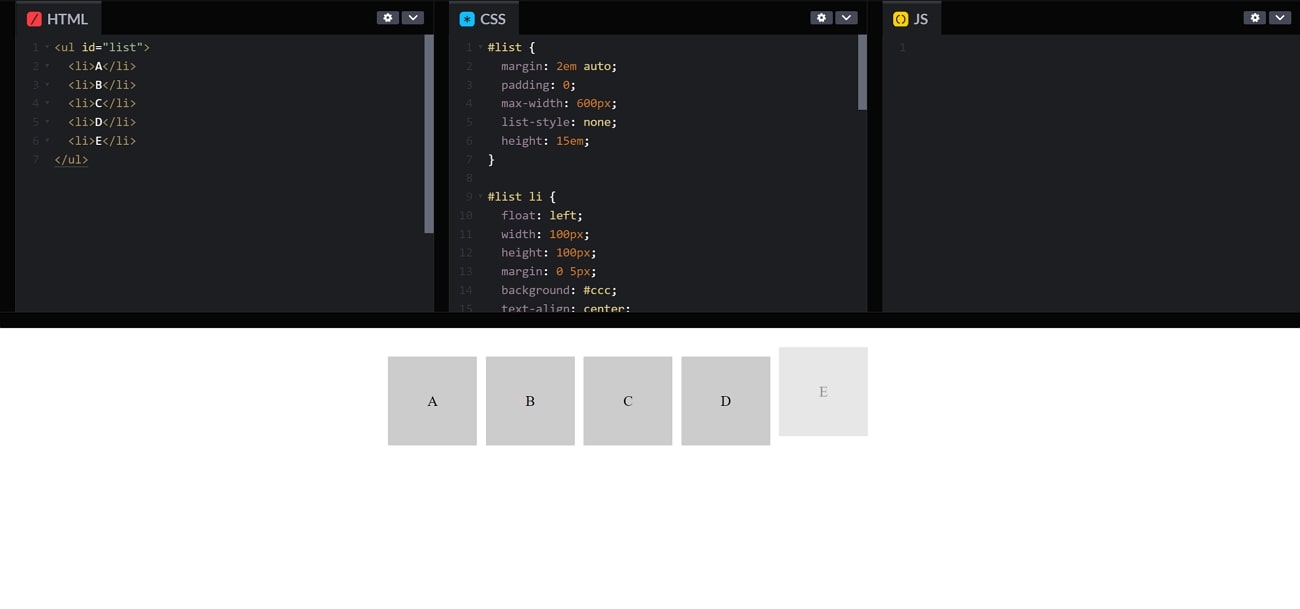
2. Einblenden/Ausblenden
Der Einblend-/Ausblendanimation CSS Codepen beinhaltet einen geschmeidigen Übergang von unsichtbar zu vollständig undurchsichtig, um Ihr Produkt zu präsentieren. Außerdem macht er die Zuschauer neugierig, da sie auf das Popup warten und den Elementen mehr Aufmerksamkeit schenken. Sie können die Deckkraft-Einstellungen und die Sichtbarkeit dieses CSS-Animations-Pop-ups ändern. Es ist angenehm und einladend für alle Zuschauer, die Ihre Webseite besuchen.

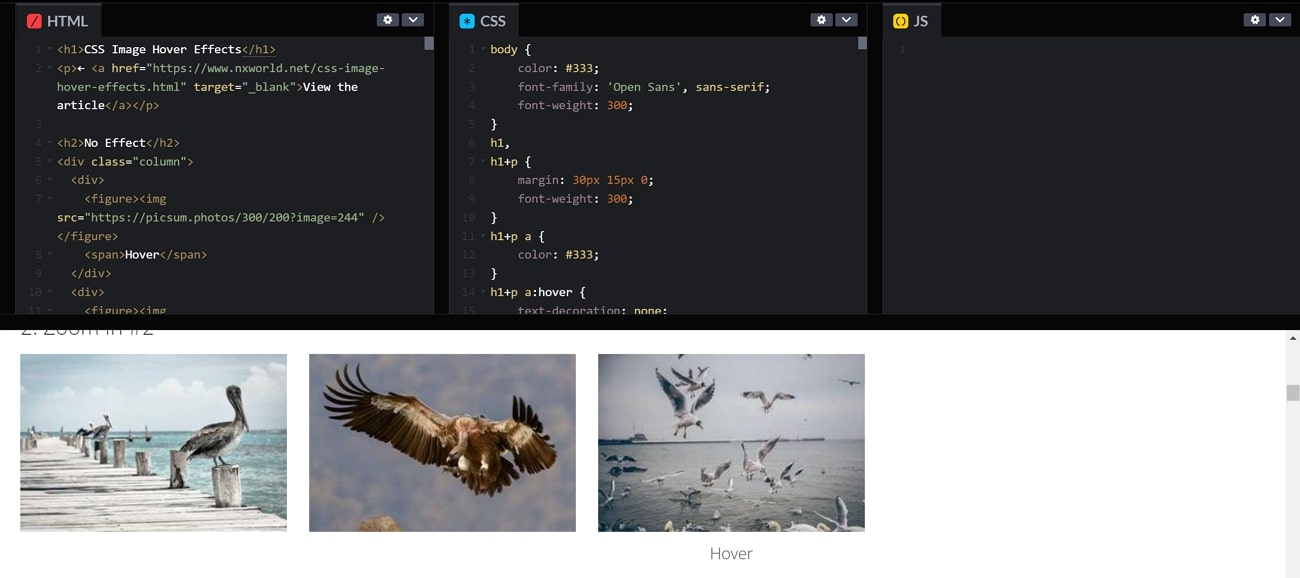
3. Schwebe-Effekt
Sie können Ihre Webseite mit der Hover-CSS-Pop-Animation stilisieren, indem Sie sie auf Schaltflächen, Links und Bilder anwenden. Es handelt sich um einen visuellen Effekt, der auftritt, wenn Sie mit der Maus über ein Element fahren. Es gibt verschiedene Optionen zum Anpassen dieses Popups, z.B. Transformation, Farbe, Größe, Box-Schatten und mehr. Außerdem wird so eine ansprechende und interaktive Oberfläche geschaffen, während die Zuschauer durch Ihre Webseite navigieren.

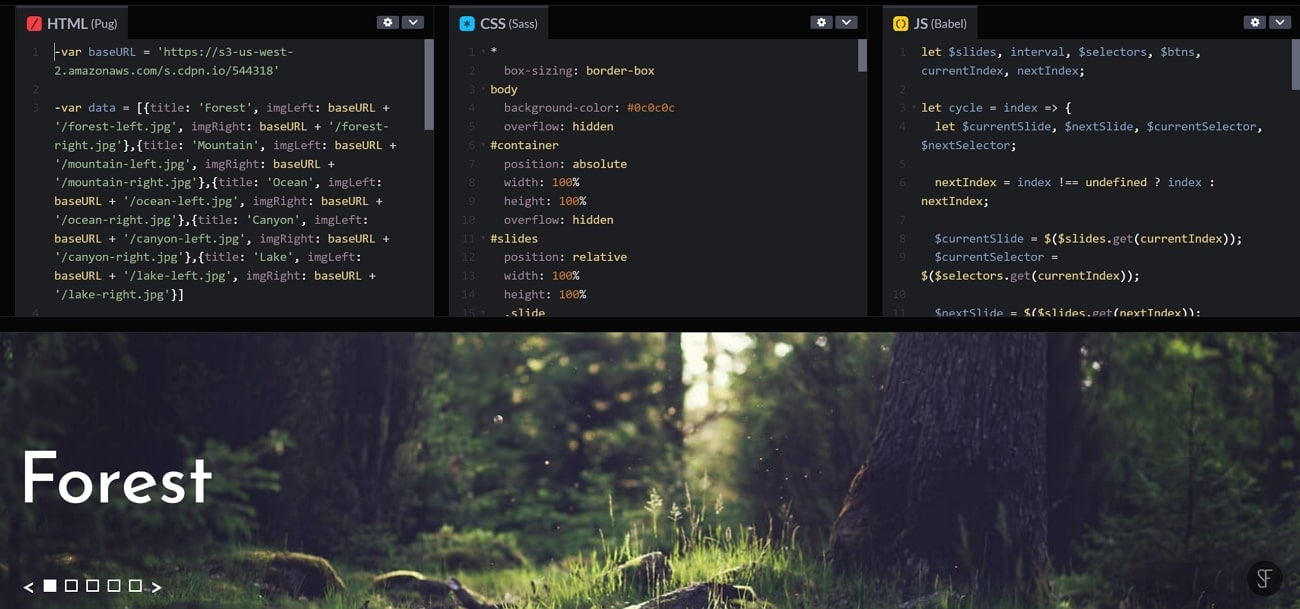
4. Schieberegler für geteilten Bildschirm
Mit der Schieberegler CSS-Animation des geteilten Bildschirms ist es ein Leichtes, die Aufmerksamkeit der Menschen zu gewinnen. Diese Animation teilt Ihren Bildschirm in zwei Abschnitte und navigiert den Benutzer durch die verschiedenen Bereiche. Sie können sie auch als Vergleich oder Vorher-Nachher-Inhalt auf Ihrer Webseite verwenden. Außerdem lassen sich Slider mit geteiltem Bildschirm mit HTML, CSS und JavaScript realisieren.

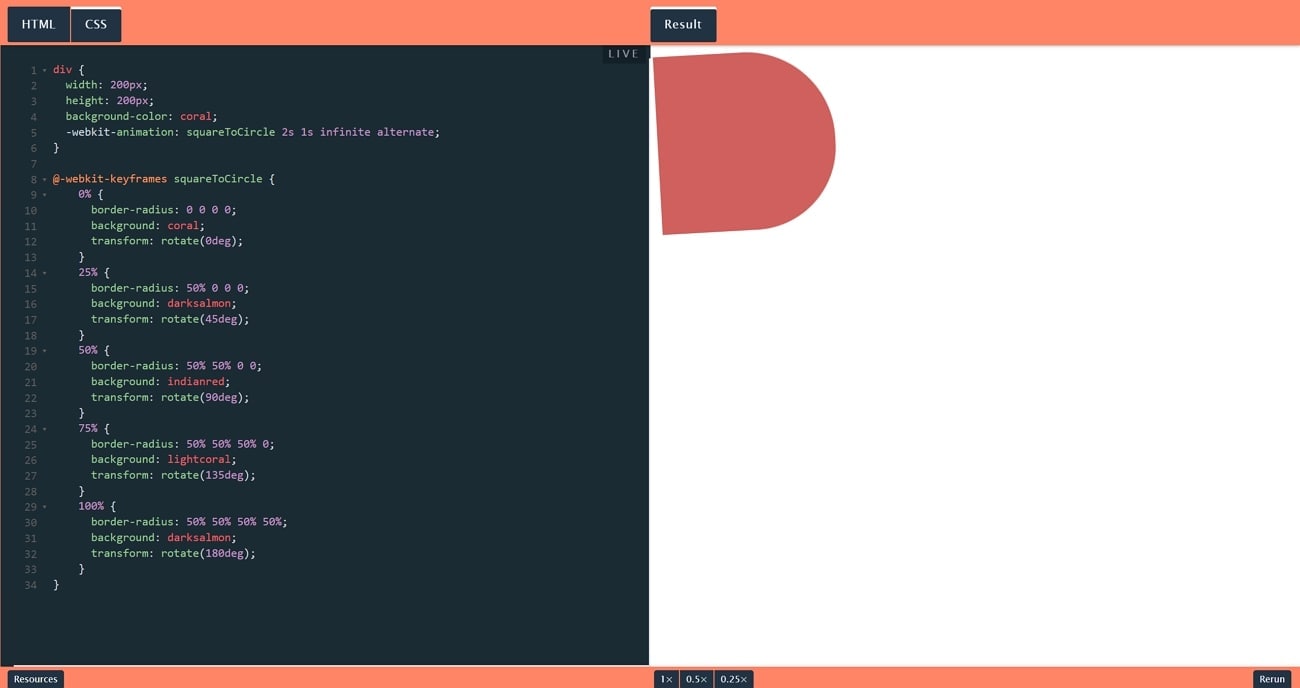
5. Rotierende Formen
Die CSS-Pop-up-Animation mit rotierenden Formen wird häufig verwendet, um beim Scrollen auf Ihrer Webseite verschiedene Produkte anzuzeigen. Außerdem bieten die verschiedenen rotierenden Formen dem Zuschauer ein dynamisches und interaktives Erlebnis. Diese rotierenden Formen haben einen zentralen Punkt, von dem aus sie sich in verschiedene Formen verwandeln. Wenn Sie also das Quadrat in einen Kreis und dann in ein Dreieck mit verschiedenen Farben verwandeln, können Sie Ihre Webseite aufwerten.

6. Bounce In
Diese Animation wird verwendet, um das Element schnell nach oben, unten, hinten oder weg zu bewegen, nachdem es von einem Objekt getroffen wurde. Es ist eine der üblichen Pop-up-Animationen, die verwendet werden, um einen Hauch von Interaktivität und Nachdruck zu verleihen. Sobald die Animation im CSS definiert ist, wird sie an das gewünschte HTML-Element angehängt. Sobald die Animation definiert ist, können Sie Details wie Wiederholungen, Dauer, Timing, etc. festlegen.

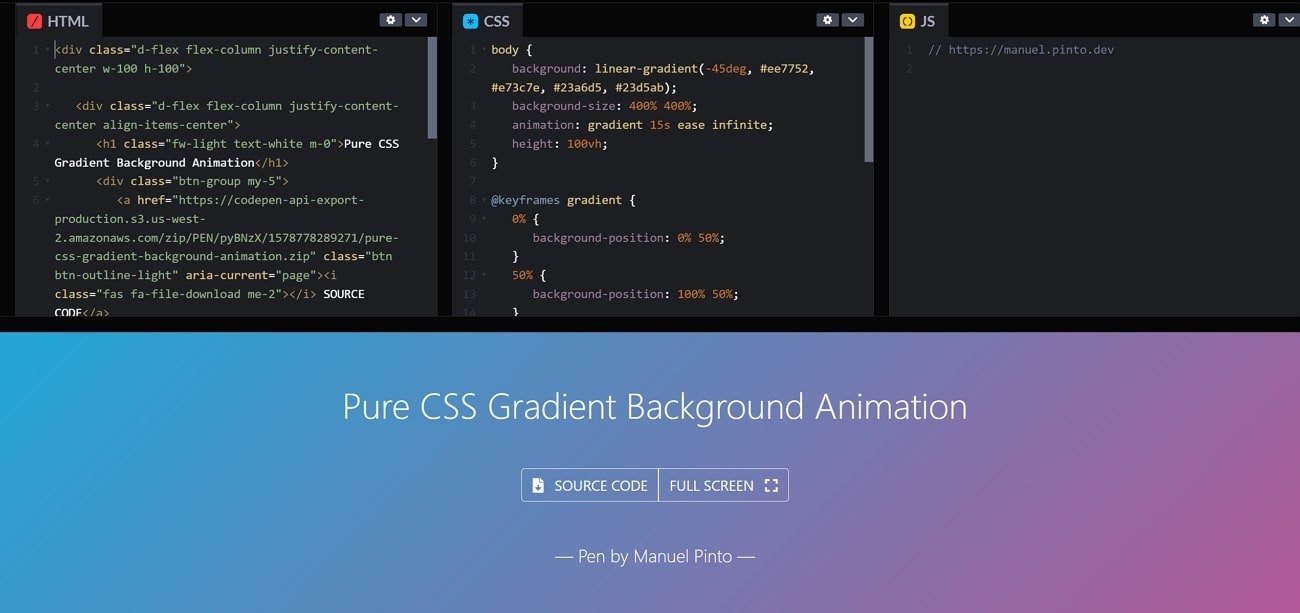
7. Farbverlauf Hintergrund
Mit dem Farbverlaufshintergrund können Sie Ihrer Webseite einen Farbklecks geben, der die Kreativität und Subtilität der geschäftlichen Webseite unterstreicht. Sie können die Farbverläufe mit Hilfe der CSS-Codes anpassen. Sie können die Animation zur Hauptebene hinzufügen und sie sperren. Mit animierten Farbverläufen können Sie einen Hintergrund erstellen, der zwischen einem Farbspektrum wechselt und Ihrer Webseite ein dynamisches und lebendiges Aussehen verleiht.

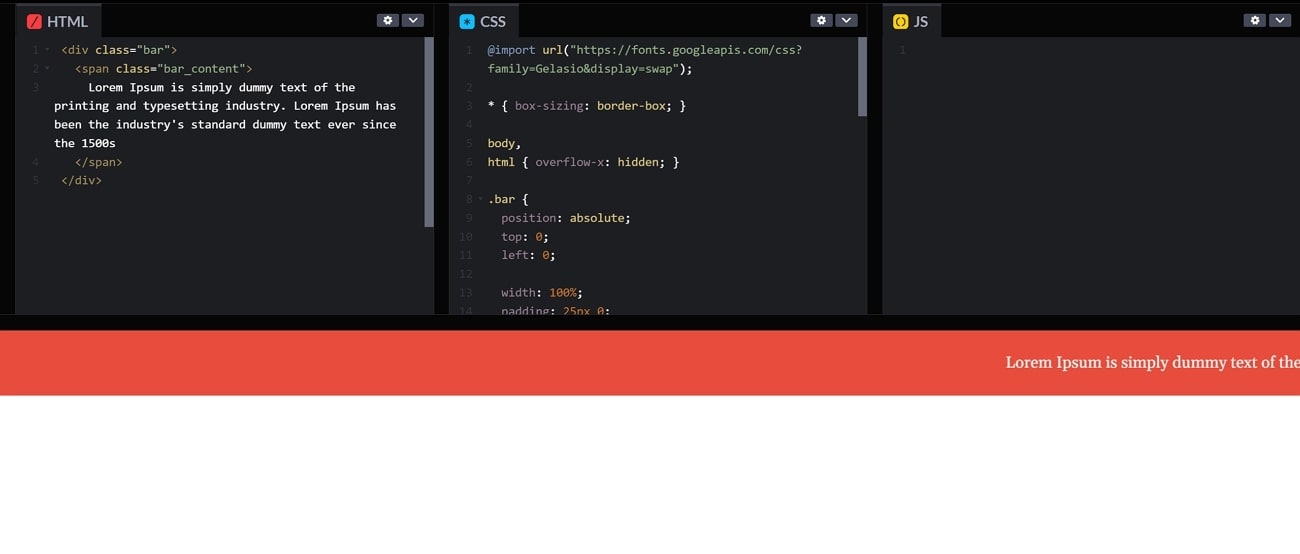
8. Scrollender Text
Mit dieser CSS-Pop-up-Animation können Sie die Aufmerksamkeit der Besucher Ihrer Webseite mit dem erweiterten Text auf sich ziehen. Dieser coole Effekt blendet den Text aus, bis der Benutzer nach unten scrollt. Wenn sie scrollen, erscheint der Text geschmeidig auf dem Bildschirm, was ein dynamisches und interaktives Erlebnis schafft. Diese Technik wird von Webdesignern verwendet, um die Aufmerksamkeit der Besucher auf die Webseite zu lenken.

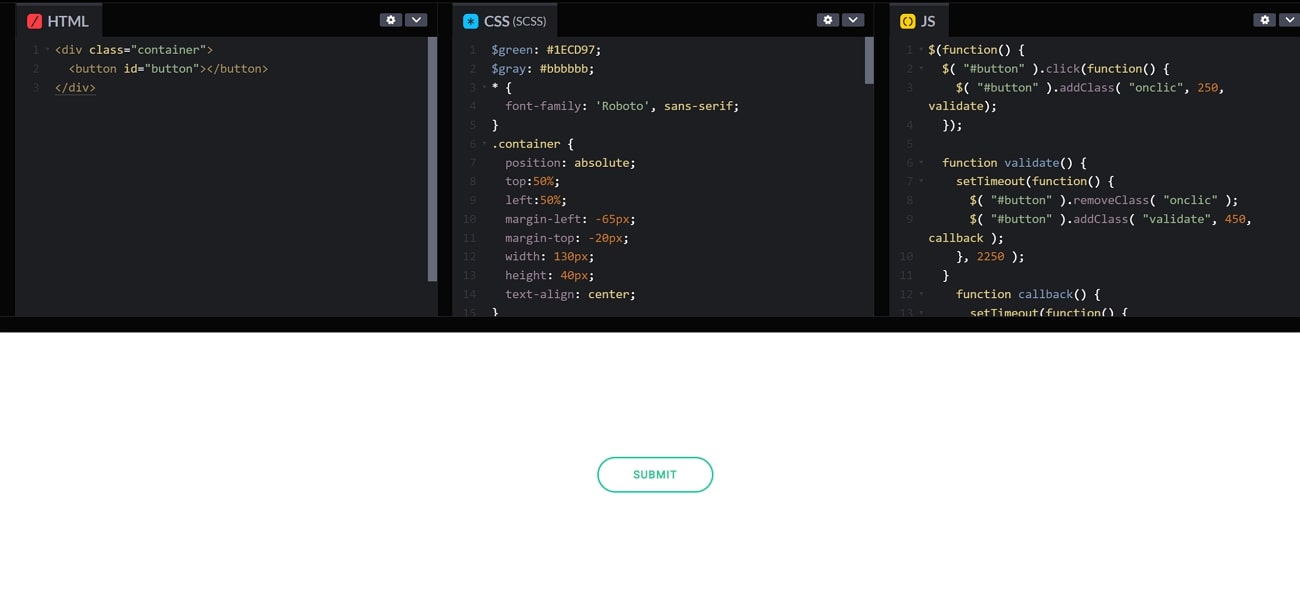
9. Animierte Senden-Schaltfläche
Sie können der Oberfläche Ihrer geschäftlichen Webseite ein sauberes und gepflegtes Flair verleihen, indem Sie dieses Popup-Fenster mit der "Senden" Schaltfläche hinzufügen. Sie können für diese Schaltfläche verschiedene Hintergrundfarben und Rahmen festlegen, um sie ansprechender zu gestalten. Diese CSS-Animation bietet einen einfachen Look ohne komplexe Elemente. Um die Reaktion auf die Schaltfläche anzuzeigen, können Sie auch eine Hover-Animation zu dieser Schaltfläche hinzufügen.

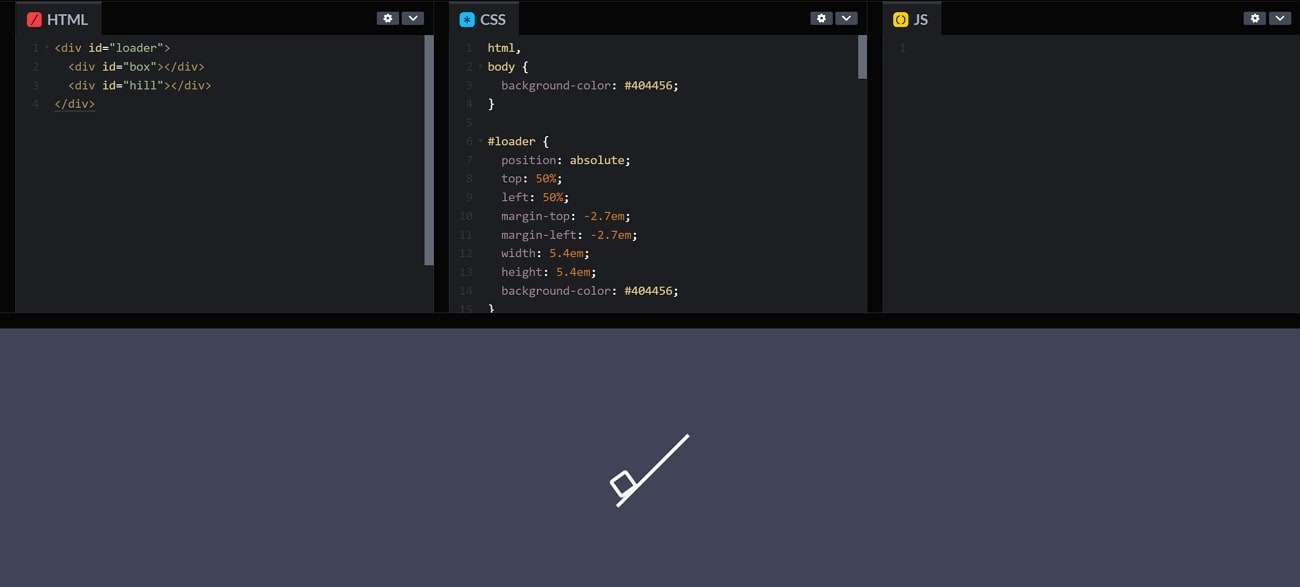
10. Unendliche Box
Diese Pop-up-Animation zeigt einen Kasten, der versucht, nach oben zu klettern, aber scheitert, wenn er eine bestimmte Höhe erreicht. Dieses Element kann als Ladeanimation auf Ihrer HTML Webseite verwendet werden. Mit dieser CSS-Pop-up-Animation können Sie dem Frontend Ihrer Webseite einen kreativen Touch verleihen.

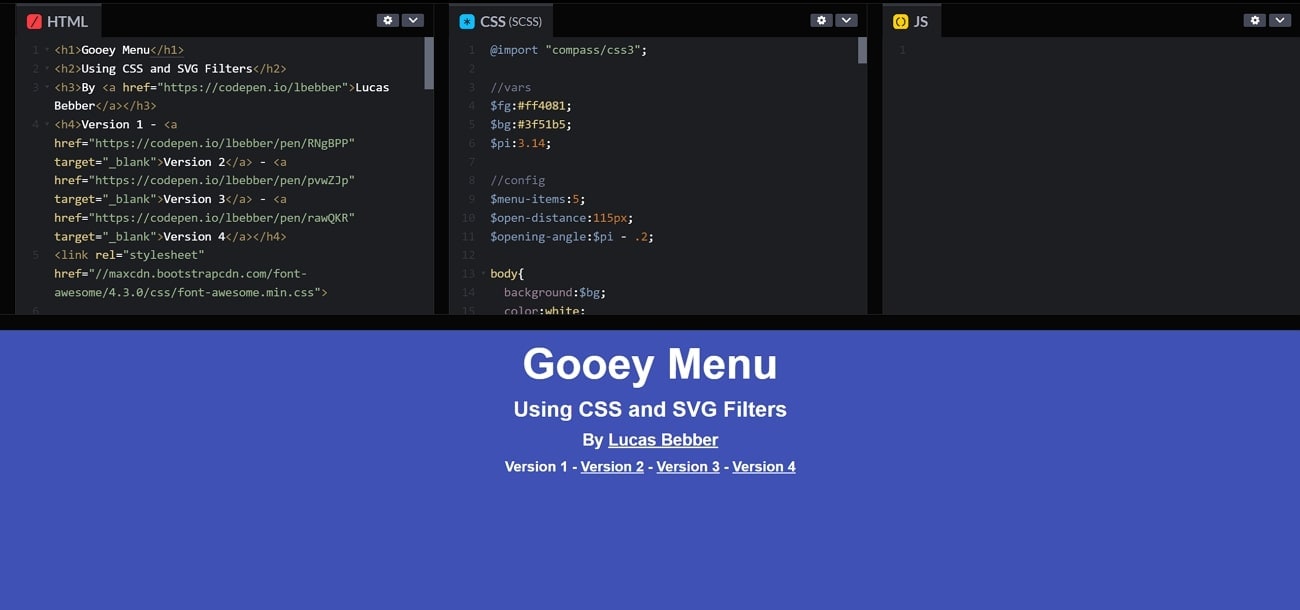
11. Klebriges Menü
Wenn das Menü in einem klebrigen Menü geschlossen ist, erscheint es komprimiert und verschlossen. Wenn Sie es öffnen, wird es vergrößert und in einzelne Menüpunkte unterteilt. Es wirkt in einer geschmeidigen, flüssigen Bewegung, die einer klebrigen Substanz ähnelt. Sie können die Form, den Bereich, die Farbe und die Bewegung des Menüs entsprechend Ihrer Marke ändern. Außerdem wird Ihre Webseite durch diese Pop-Animation einzigartiger und interaktiver.

Teil 3. Tipps zum Erstellen von Pop-up-Animationen mit CSS
CSS ist ein leistungsstarkes Tool, mit dem wir mit den Animationen unserer Pop-ups spielen können. Durch Eingabe des richtigen Codes erhalten wir die gewünschten Ergebnisse und können sie auf unserer HTML Webseite veröffentlichen. Man muss genau wissen, was man eingeben muss, um das Beste aus dem CSS-System herauszuholen. Um Ihnen zu helfen, die beste CSS-Pop-Animation zu erhalten, haben wir unten einige Tipps aufgelistet, die nützlich sein könnten:
1. Ihr Stil muss gut zu Ihrer Nische passen
Um ein möglichst großes Publikum anzusprechen, müssen Sie ein Pop-up erstellen, das zur Stimmung Ihres Inhalts passt. Wenn Ihr Inhalt farbenfroh und flippig ist, wird ein langweiliges Pop-up vielleicht nicht viele Leute anziehen. Ebenso sollte eine Oberfläche mit natürlichen Farbtönen kein flippig aussehendes Pop-up haben, da dies die Gesamtästhetik des Feeds zerstört.
2. Das Pop-up sollte auf die Dringlichkeit hinweisen
Eine der Hauptaufgaben eines Pop-ups ist es, Aufmerksamkeit zu erregen, indem es auf die Dringlichkeit hinweist. Eine CSS-Pop-up-Animation ist vielleicht Ihre einzige Chance, dem Zuschauer eine Botschaft zu vermitteln und sie muss richtig gemacht werden. Ein zittriges, wackeliges Pop-up zieht eher einen Zuschauer an als ein statischer Sticker. Verwenden Sie überzeugende Techniken, damit Ihr Publikum Ihre Botschaft nicht verpasst.
3. Halten Sie es kurz und knackig
Langatmige Texte in Pop-ups können langweilig sein und das Publikum von Ihrer dringenden Botschaft ablenken. Der Schlüssel, um das Publikum bei der Stange zu halten, ist die Verwendung einer kurzen, aber aussagekräftigen Botschaft. Eine kurze Nachricht ist leicht lesbar und erhöht die Wahrscheinlichkeit, dass Ihr Inhalt gelesen wird. Versuchen Sie, die Wörter zu verwenden, die der Zuschauer zuerst liest, z.B. "Rabatt" in fetten Buchstaben, um die Botschaft hervorzuheben.
4. Fügen Sie Ihrem Pop-up Erweiterungen hinzu
Achten Sie bei der Programmierung Ihrer CSS-Pop-Animation darauf, eine Schaltfläche zum Schließen hinzuzufügen, um die Pop-Anzeige auszublenden, wenn der Zuschauer sie gelesen hat. Um Ihrem Popup etwas Einzigartiges zu verleihen, können Sie in den Animationsbibliotheken nach Anleitungen suchen, wie Sie ein beeindruckendes Popup erstellen können. Versuchen Sie, Eigenschaften wie Deckkraft und Transformation zu verwenden, um ein reibungsloses Ein- und Ausblenden Ihres Pop-ups zu erreichen.
Teil 4. [Einfache Alternative] Filmora zum Erstellen von Pop-up-Animationen verwenden
Pop-ups sind aufblinkende Nachrichten, die wichtige Informationen und Dringlichkeit signalisieren. Es ist wichtig, dass ein Pop-up mit seinen atemberaubenden Farben und flippigen Texten wirklich ins Auge sticht. Eine gut platzierte, gut getimte Popup-Nachricht kann ihren Zweck erfüllen, nämlich zu informieren und Aufmerksamkeit zu erregen. Nur eine gute Software kann dafür sorgen, dass eine visuell beeindruckende und gleichzeitig aussagekräftige Flash-Botschaft erstellt wird.
Wondershare Filmora ist eine solche Videobearbeitungssoftware, die erweiterte Funktionen und eine umfangreiche Stock Medien Bibliothek bietet. Mit Filmora können Sie Ihren Zuschauern die notwendigen Informationen vermitteln, die sie brauchen könnten. Zu diesem Zweck finden Sie in Filmora kreative Schriftarten, einprägsame Sound-Effekte und flippige Hintergründe.
Eine Anleitung zum Erstellen von Pop-up-Animationen mit Wondershare Filmora
Eine gute Software erstellt ein personalisiertes Pop-up, das die Emotionen und die Kreativität des Creators widerspiegelt. Wenn Sie wissen möchten, wie Sie ein animiertes Popup-CSS erstellen können, folgen Sie den nachstehenden Schritten.
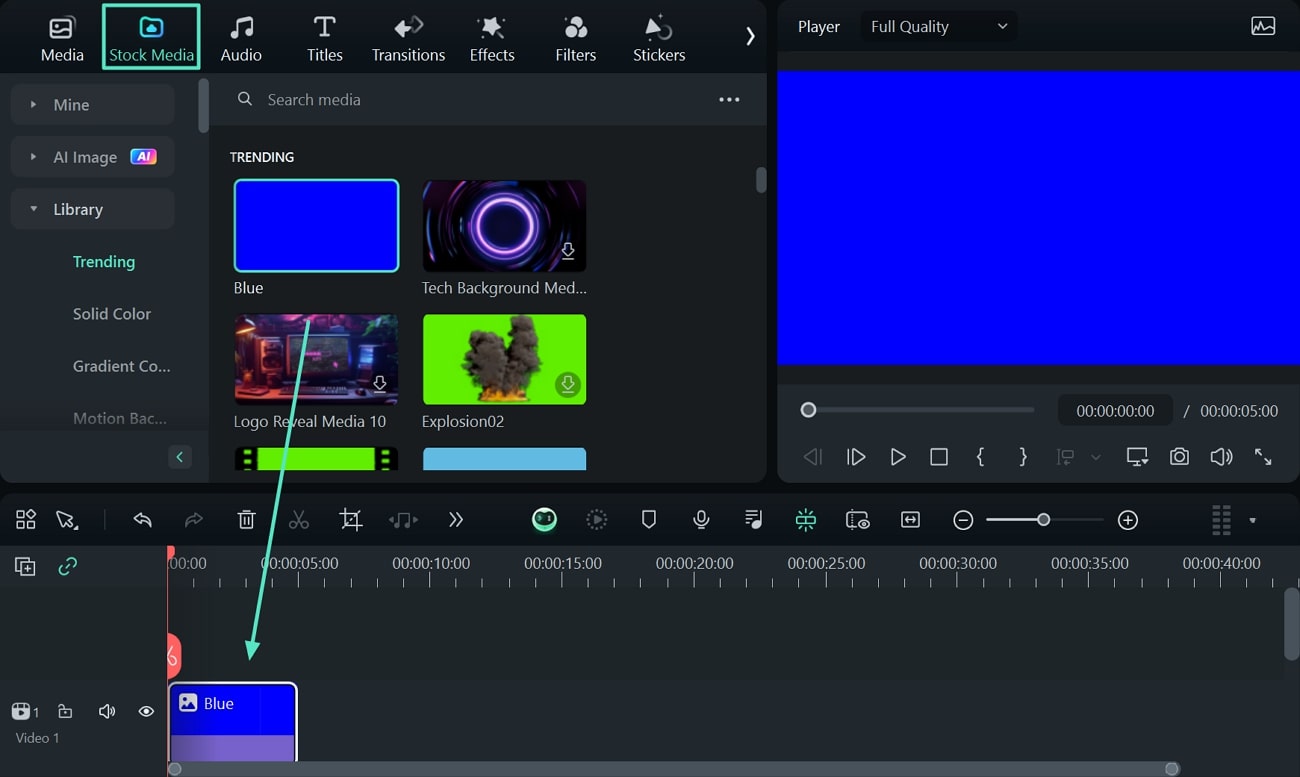
Schritt 1. Starten Sie ein neues Projekt und wählen Sie einen Hintergrund
Wenn Sie Filmora öffnen, öffnet sich zunächst die Hauptoberfläche, auf der Sie auf "Neues Projekt" klicken. Klicken Sie nun in der oberen Symbolleiste auf "Stock Medien" und wählen Sie den gewünschten Hintergrund für das Popup. Nachdem Sie den Hintergrund ausgewählt haben, ziehen Sie ihn auf die Zeitleiste und legen ihn dort ab.

Schritt 2. Text und Animationen zu Ihrem Pop-up hinzufügen
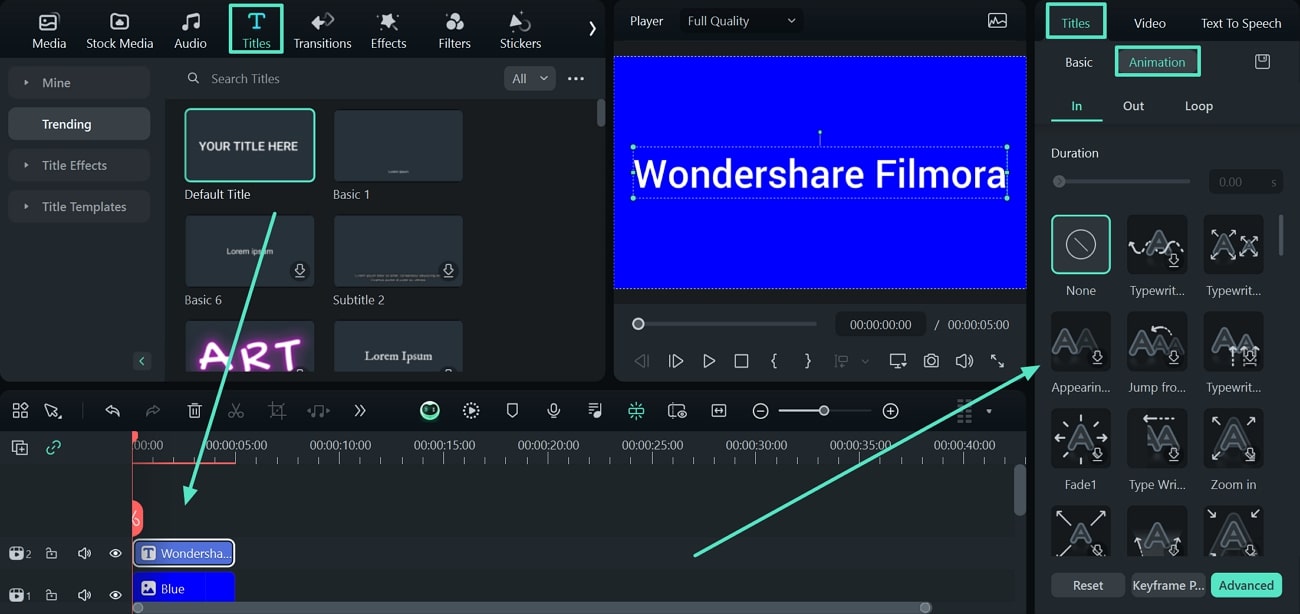
Klicken Sie nun in der Symbolleiste auf "Titel" und wählen Sie den Textstil Ihrer Wahl aus, um ihn automatisch auf Ihren Hintergrund zu übertragen. Doppelklicken Sie anschließend auf den Text in der Zeitleiste und gehen Sie zum Bearbeitungsfenster auf der rechten Seite. Gehen Sie hier in den Bereich "Titel" und in den Unterbereich "Animation", um Ihren bevorzugten Animationsstil auszuwählen.

Schritt 3. Sticker zu Ihrem Pop-up hinzufügen
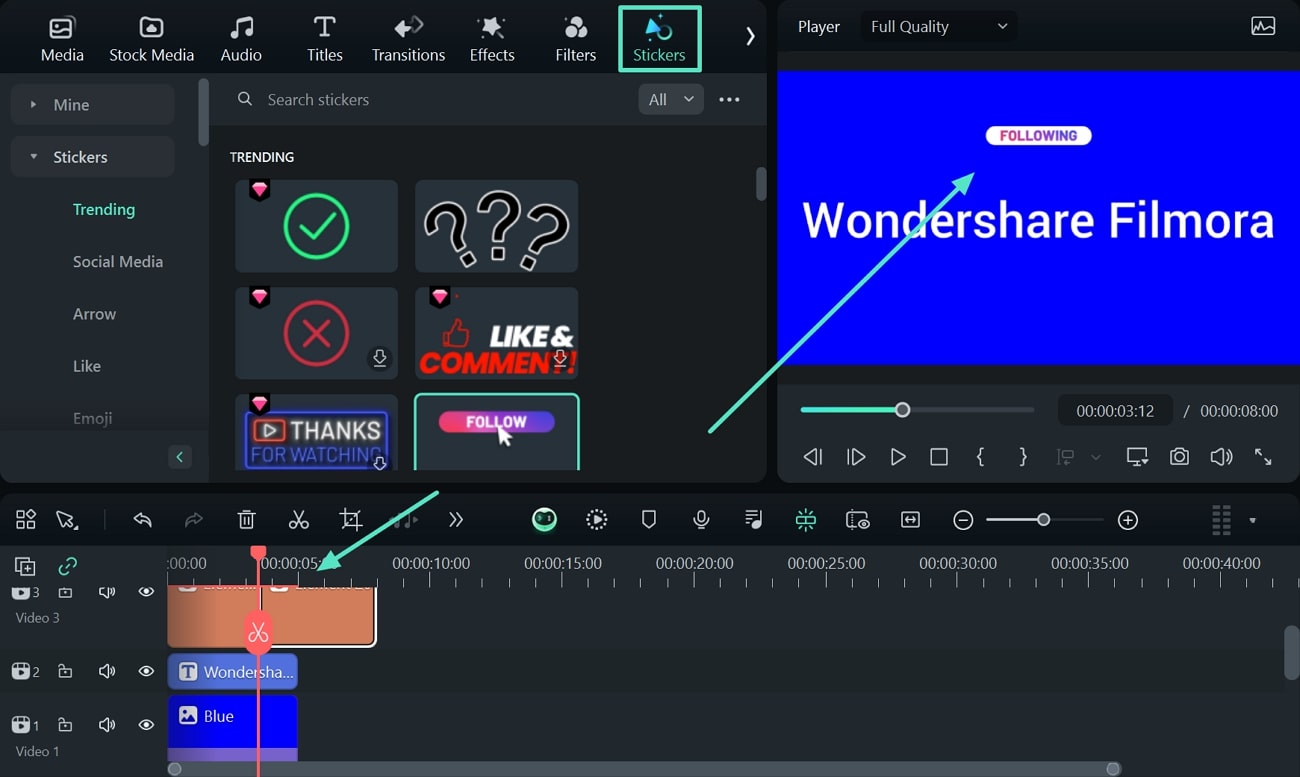
Wählen Sie dann die "Sticker" Option in der Symbolleiste und suchen Sie den gewünschten Sticker, den Sie hinzufügen möchten. Ziehen Sie den Sticker anschließend auf die Zeitleiste und legen Sie ihn über der Hintergrundebene ab, während Sie ihn über das Vorschaufenster anpassen.

Schritt 4. Ergänzen Sie Ihr Pop-up mit Musik
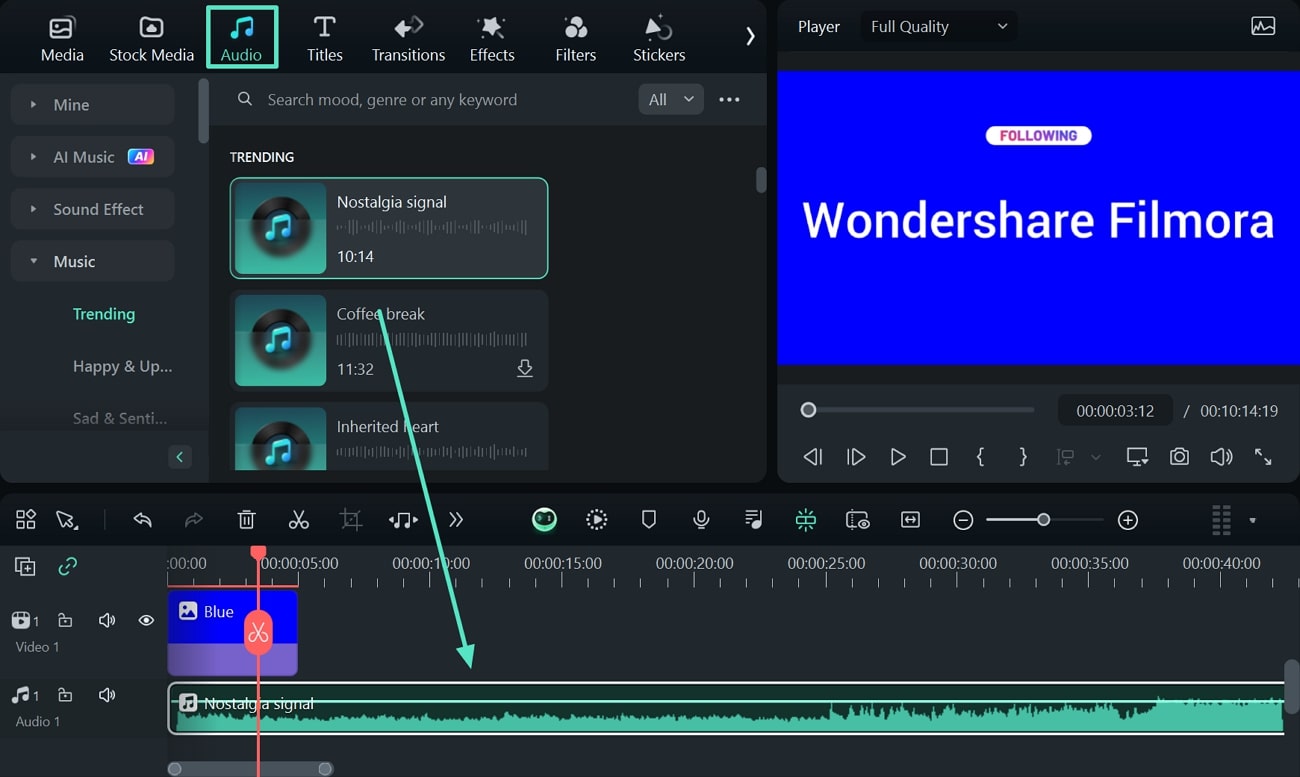
Fügen Sie nun Musik zu Ihrem Popup hinzu, indem Sie in der Symbolleiste auf "Musik" klicken und nach einem passenden Sound-Effekt oder Musik suchen. Laden Sie den Track herunter und legen Sie ihn in der Zeitleiste unter dem Hintergrund-Overlay ab.

Schritt 5. Finalisieren Sie das Projekt durch Hinzufügen eines Filters
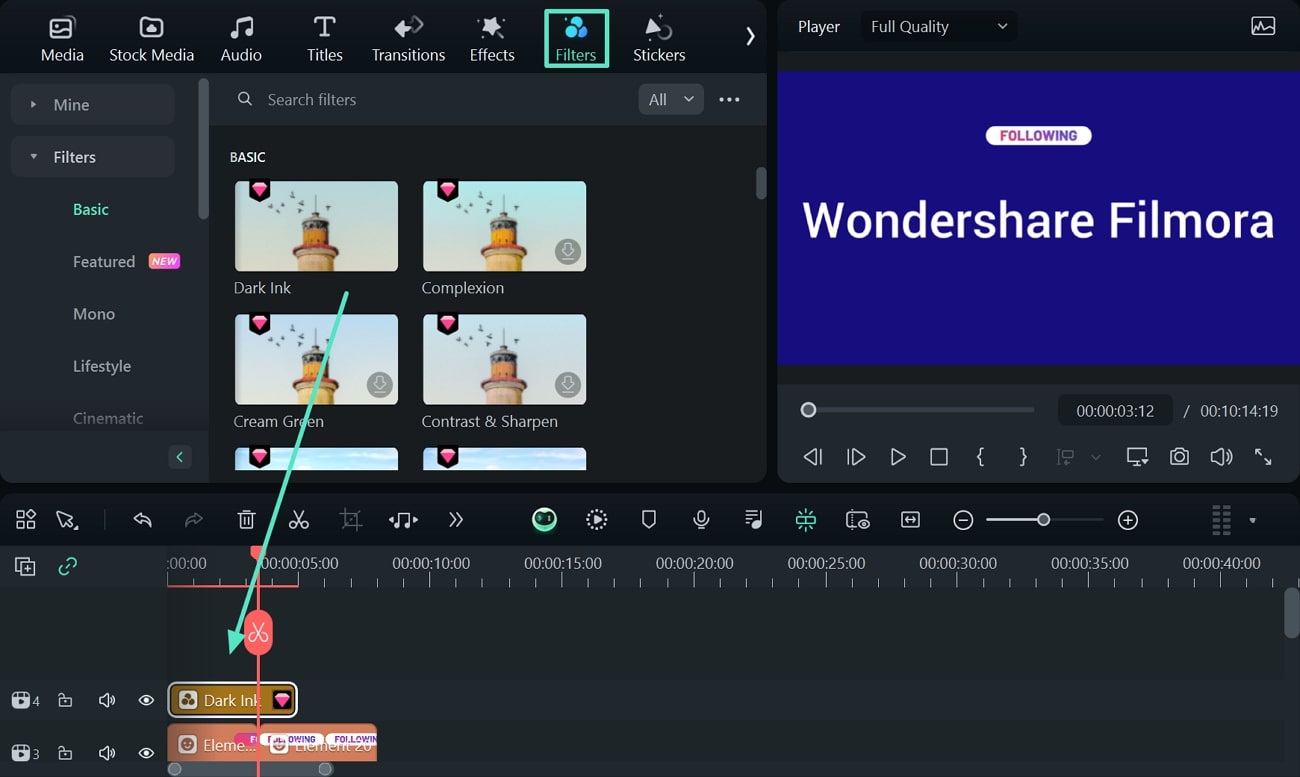
Wenn Sie schließlich das Aussehen Ihres Pop-ups ändern möchten, klicken Sie auf die "Filter" Option in der Symbolleiste und eine umfangreiche Auswahl an Filtern wird geöffnet. Wählen Sie hier Ihren Lieblingsfilter und ziehen Sie ihn auf die Zeitleiste, um ihn automatisch anzuwenden.

Schritt 6. Exportieren Sie die Datei, wenn Sie mit der Bearbeitung fertig sind
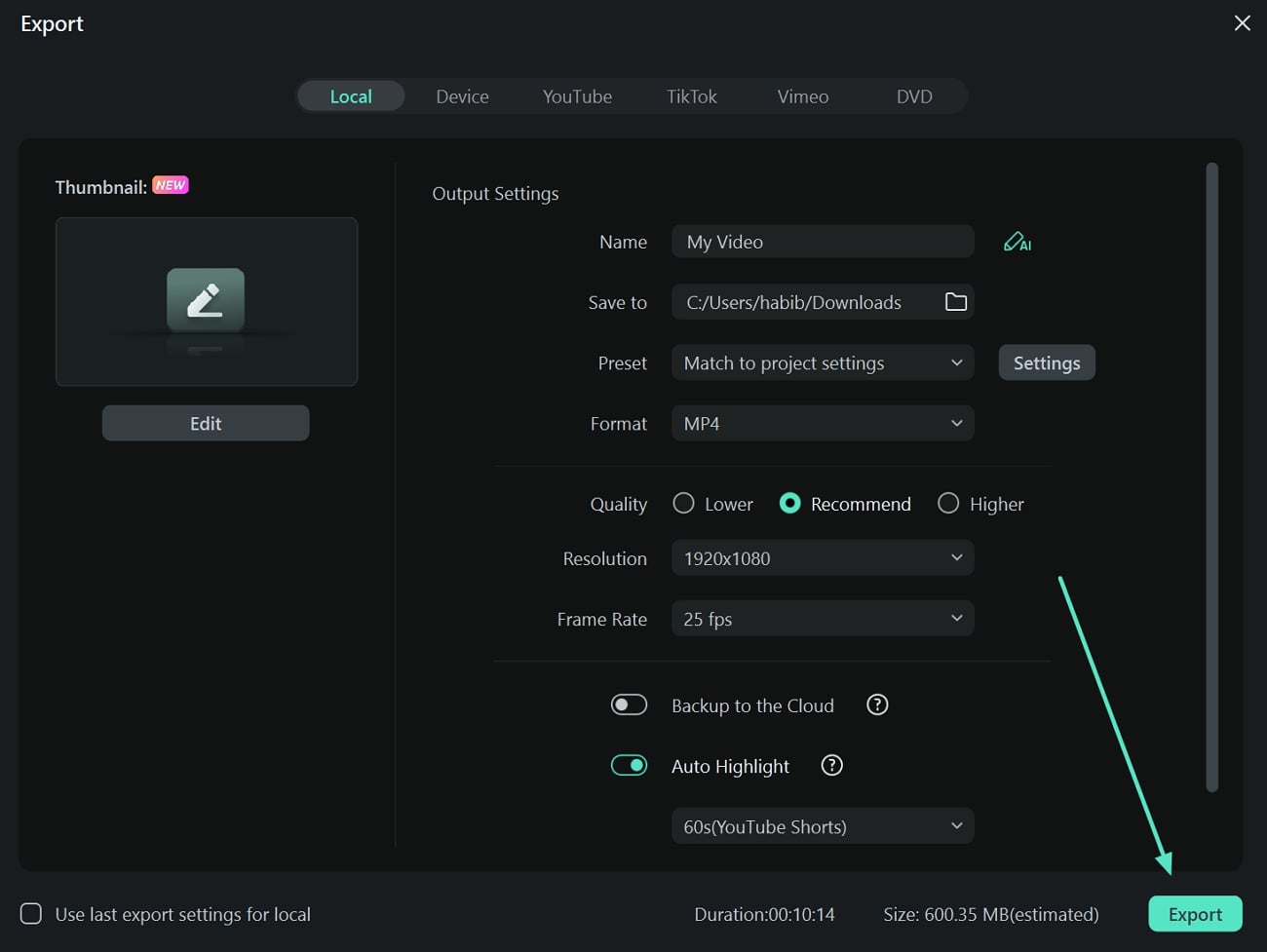
Überprüfen Sie abschließend Ihr Popup und klicken Sie auf die "Exportieren" Schaltfläche in der oberen rechten Ecke Ihres Bildschirms. Im nächsten Fenster geben Sie den Dateinamen, das Ziel, das Format, die Auflösung und mehr ein, bevor Sie auf "Exportieren" klicken.

Fazit
Logo-Animationen spielen eine entscheidende Rolle bei der Bindung Ihrer Zuschauer. Deshalb haben wir für Sie die beste Logo-Intro-Gestaltungssoftware in die engere Auswahl genommen, damit Sie ansprechende Inhalte erstellen können. In diesem Artikel erfahren Sie außerdem, wie Sie mit den Bearbeitungstools von Wondershare Filmora und den Vorlagen von Filmstock fesselnde Intros gestalten können.
 4,7
4,7





